
메모장 앱 만들기 (1)
ReactNative와 expo를 이용하여 메모장 앱을 만들어보겠다.
기본적인 설치와 설정은 이전 포스팅을 참고하면된다.
2022.10.20 - [개발/ReactNative] - [ReactNative] expo 설치하기
[ReactNative] expo 설치하기
Expo란? expo는 React 애플리케이션의 플랫폼이자 프레임워크이다. ReactNative의 크로스 플랫폼(IOS, Android)을 개발하기 위한 빌드 도구이자, 네이티브 모듈을 보다 더 쉽게 사용하도록 도와준다. ReactNat
ijw9209.tistory.com
1. app.js 수정하기
app.js를 다음과 같이 수정한다.
app.js
import React , { useState, } from 'react';
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View, SafeAreaView , Button, TextInput } from 'react-native';
export default function App() {
const [ txt , setTxt ] = useState("안녕하세요. ");
return (
<View style={{flex : 1, backgroundColor :'#fc0'}}>
<SafeAreaView style={{flex: 1, }}>
<StatusBar style='auto'/>
<View style={{padding : 20, flexDirection : 'row', alignItems : 'center', justifyContent : 'space-between'}}>
<Button title="저장"></Button>
<Text style={{textAlign : 'center' , fontSize : 18}}>메모장</Text>
<Button title="불러오기"></Button>
</View>
<View style={{backgroundColor : '#eeeeee', flex :1, padding : 20}}>
<TextInput
value={txt}
onChangeText={ txt => setTxt(txt)}
// 줄바꿈 가능
multiline
></TextInput>
</View>
</SafeAreaView>
</View>
);
}
<SafeAreaView>와 같이 'react-native'에서 불러오는 컴포넌트들은 아래 문서 공식문서에서 보고 사용할 수 있다.
https://docs.expo.dev/versions/latest/react-native/safeareaview/
SafeAreaView - Expo Documentation
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
docs.expo.dev
코드 분석
import React , { useState, } from 'react';
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View, SafeAreaView , Button, TextInput } from 'react-native';의존성 라이브러리 import 하는 부분이다.
1. React 상태 관리를 하기 위해 react, 와 useState를 선언하였고
2. StautsBar는 화면의 제일 상단 배터리 양과 시간을 표시하는 상태 표시줄이다.
3. react-native 컴포넌트들을 import 하기 위해 선언하였다.
const [ txt , setTxt ] = useState("안녕하세요. ");react 상태 관리를 위해 사용하는 방식 txt라는 변수에 useState로 초기값을 "안녕하세요. "라고 설정하였다.
setTxt는 txt의 상태를 변경할 때 사용한다.
return (
<View style={{flex : 1, backgroundColor :'#fc0'}}>
<SafeAreaView style={{flex: 1, }}>
<StatusBar style='auto'/>
<View style={{padding : 20, flexDirection : 'row', alignItems : 'center', justifyContent : 'space-between'}}>
<Button title="저장"></Button>
<Text style={{textAlign : 'center' , fontSize : 18}}>메모장</Text>
<Button title="불러오기"></Button>
</View>
<View style={{backgroundColor : '#eeeeee', flex :1, padding : 20}}>
<TextInput
value={txt}
onChangeText={ txt => setTxt(txt)}
// 줄바꿈 가능
multiline
></TextInput>
</View>
</SafeAreaView>
</View>
);
react-native로 불러온 컴포넌트들이다. 간단히 설명하자면
- <View> : UI를 그리는데 가장 기본적으로 설정하는 컴포넌트이다. 컨테이너 역할을 한다고 보면 될 것 같다.
- <SafeAreaView> : IOS11 버전 이상의 기기에서만 지원된다. 자동적으로 padding을 반영하고, 탐색 모음, 탭 모음, 도구 모음 및 기타 상위의 포함되지 않는 부분을 반영해준다.
- <Button> : 말 그대로 버튼 태그이다.
- <Text> : 텍스트를 사용하기 위한 컴포넌트
- <TextInput> : 키보드를 통해 앱에 텍스트를 적용하기 위한 기본 구성요소 onChnageText를 사용하면 사용자 입력을 읽을 수 있다.
onChangeText : <TextInput>의 속성으로 사용자가 input에 텍스트를 넣어주면 onChangeText가 작동하여 setTxt에 사용자가 입력한 글자가 현재 state로 올라가게 되어 글자가 추가되게 된다.
multiline : <TextInput>의 속성으로 줄 바꿈 기능을 수행하게 된다. 설정하게 되면 엔터가 작동한다.
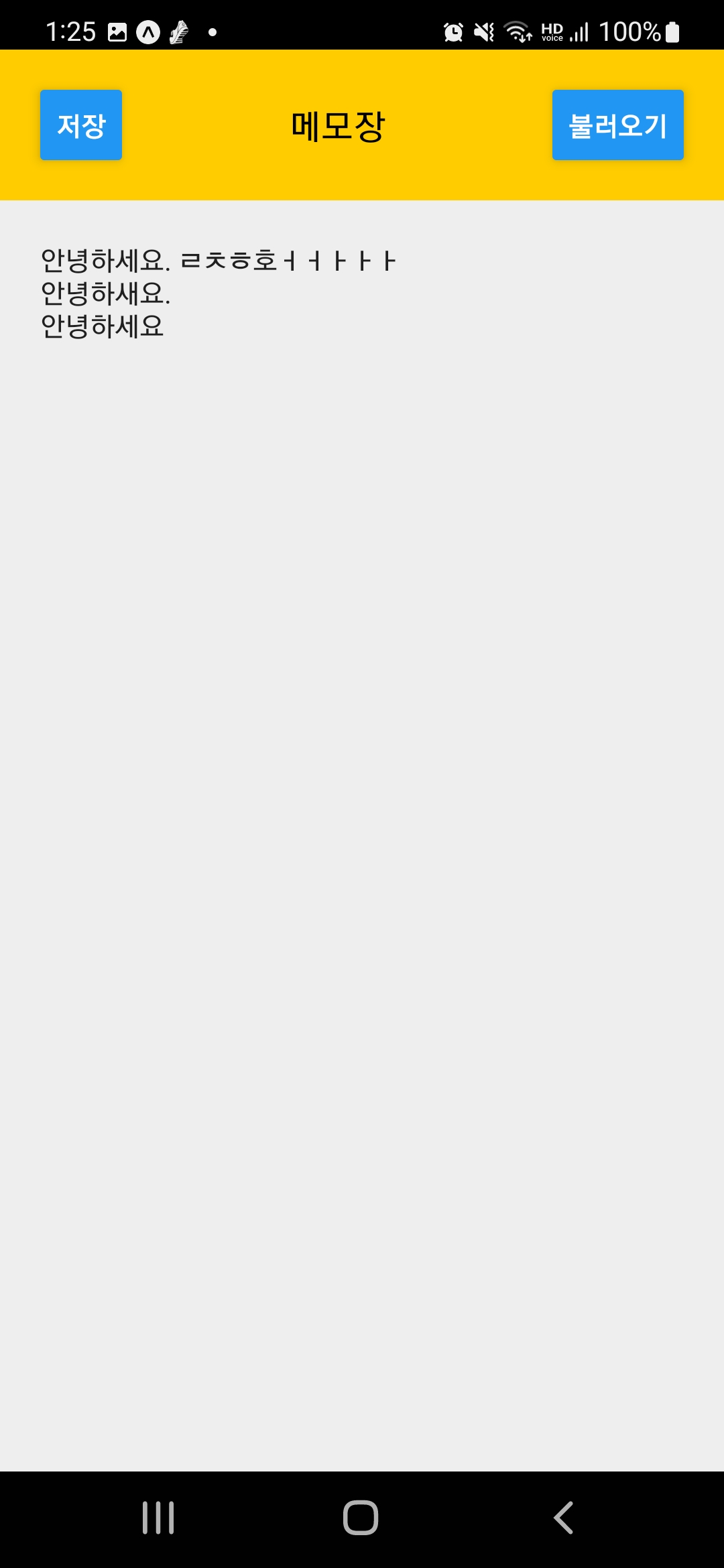
현재까지의 실행화면

다음 포스팅에서 더 이어가겠다.
'개발 > ReactNative' 카테고리의 다른 글
| [ReactNative] 공식 문서 보기 (1) - 기초 (0) | 2022.10.24 |
|---|---|
| [ReactNative] expo 메모장 앱 만들기 (3) (0) | 2022.10.23 |
| [ReactNative] expo 메모장 앱만들기 (2) (0) | 2022.10.23 |
| [ReactNative] expo 설치하기 (0) | 2022.10.20 |




댓글