Expo란?
expo는 React 애플리케이션의 플랫폼이자 프레임워크이다.
ReactNative의 크로스 플랫폼(IOS, Android)을 개발하기 위한 빌드 도구이자, 네이티브 모듈을 보다 더 쉽게 사용하도록 도와준다.
ReactNative를 사용하면 두 가지의 개발 방법이 존재한다.
- Expo CLI
- React Native CLI
expo를 사용하면 ReactNative의 개발을 안드로이드 스튜디오나 Xcode 없이 쉽게 개발할 수 있다.
또한 윈도우에서도 IOS의 앱을 빌드할 수 있다는 장점이 있다.
expo 설치하기
1. expo를 설치하려면 Node가 설치되어야 한다.
2022.10.13 - [개발/개발지식] - [환경설정] Node.js, npm 설치하기
[환경설정] Node.js, npm 설치하기
Node.js 및 npm 설치하기 포스팅이나 개발을 하다 보면 항상 나오는 node.js와 npm의 설치 방법을 다루려고 한다. Node.js Node.js 공식홈페이지 메인화면에서는 Node.js를 다음과 같이 설명한다. Node.js®는 C
ijw9209.tistory.com
npm 설치방법을 포스팅 해놓았으니 참고하기 바란다.
2. expo-cli 설치하기
npm install expo-cli --global전역적으로 expo-cli를 설치해준다.
3. expo init 명령어 실행하기
설치가 다 되면 CRA와 같이 expo도 ReactNative 구조를 잡아주는 명령어가 존재한다.
expo init [projectName][projectName] 에는 원하는 프로젝트 이름을 입력하면 된다.

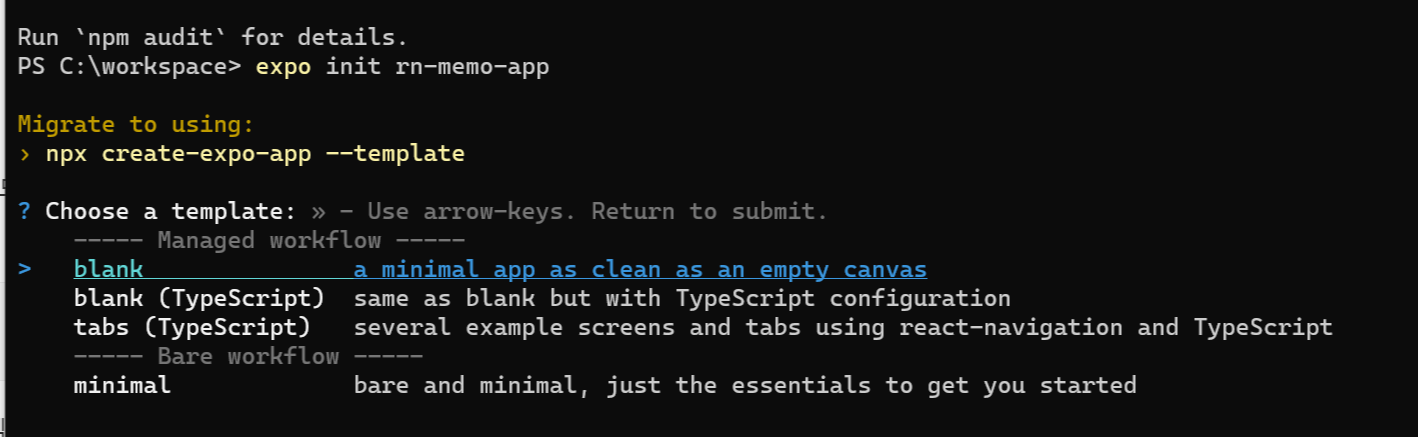
명령어를 입력하면 템플릿을 선택하라는 내용이 나온다.
- blank : 빈 프로젝트
- blank(Typescript) : 타입 스크립트를 사용한 빈 프로젝트
- tabs(Typescirpt) : 타입스크립트를 사용한 react-navigation을 통해 여러 페이지가 만들어져 있는 템플릿
- minimal : 미니멀 설정 최소한 필수 정보만 있다.
나는 blank로 선택하였다.
4. expo 실행하기
설치 완료 후 내가 설치한 프로젝트로 이동한 후 시작 명령을 입력한다.
//cd [프로젝트 명] 이동명령어
cd rn-memo-app
//시작 명령어
npm start
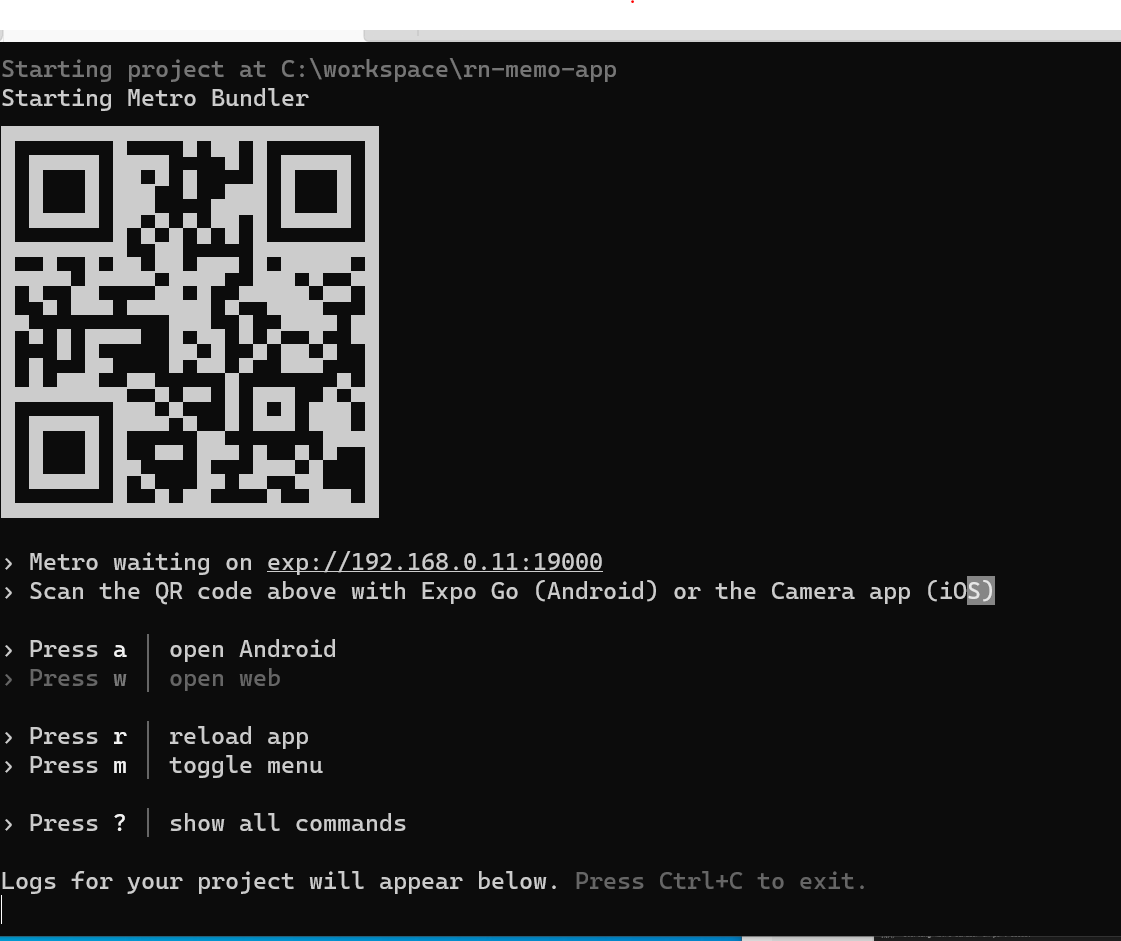
실행을 화면 아래와 같이 QR코드와 주소 가 뜨는 것을 확인 할 수 있다.

다른 예제들을 보면 web UI가 대부분 떠있었는데 추적해보니 expo에서는 더 이상 웹 UI 개발자 도구를 지원하지 않는다고 되어있다. 다른 방법을 찾아봐야겠다.
각설하고 안드로이드 사용자는 EXPO 앱을 설치한 뒤 저 QR코드를 카메라로 스캔하면

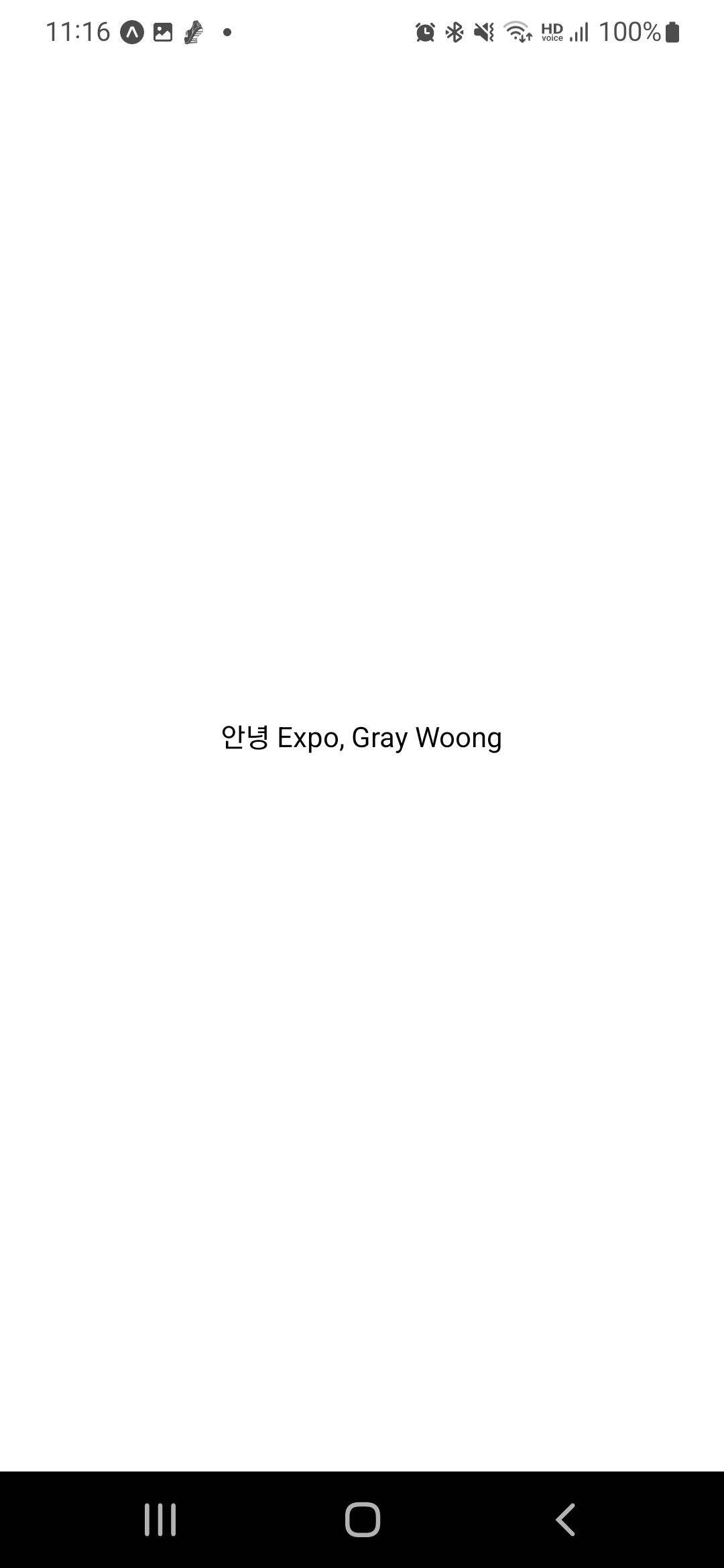
내 핸드폰에서도 잘 보인다. 코드를 수정하면 수정한 코드를 그대로 바로 반영한다.
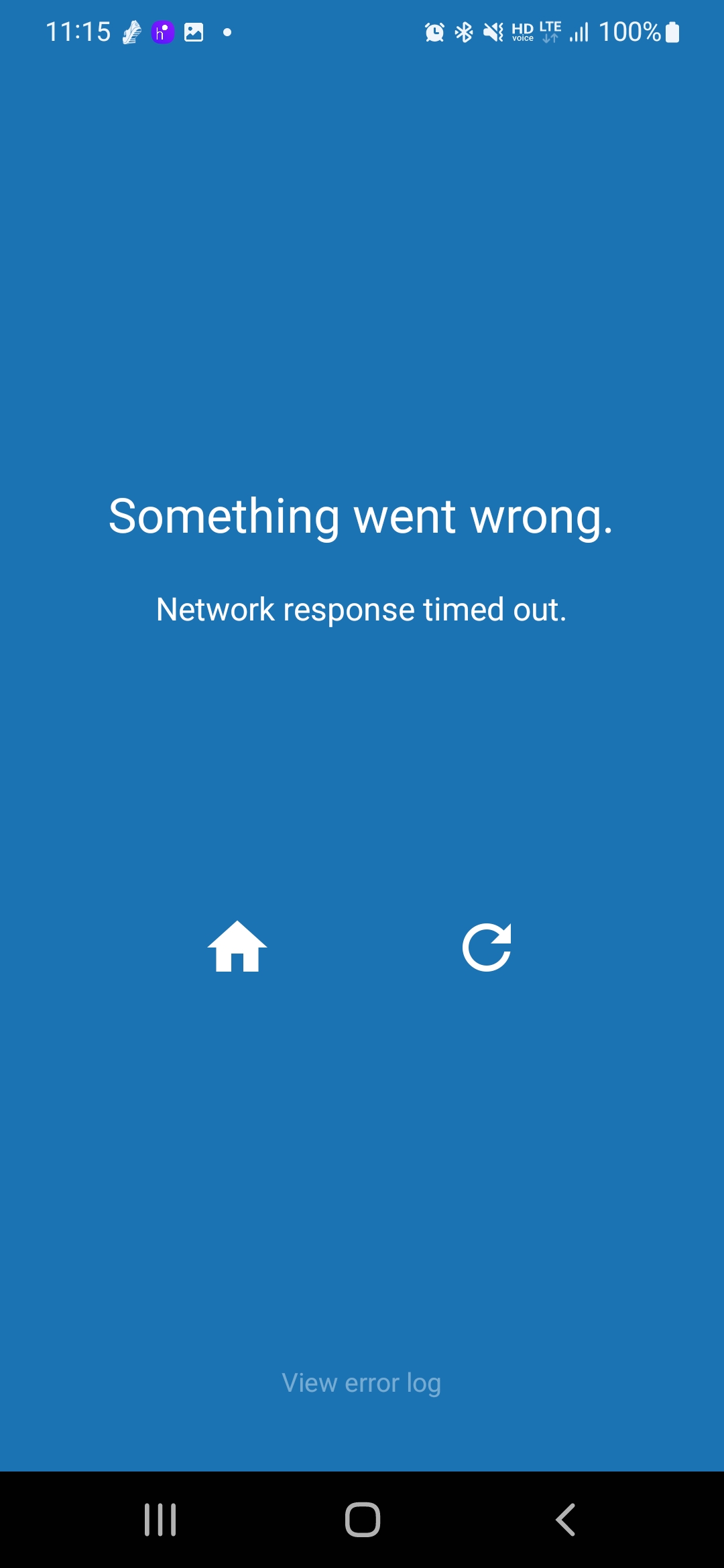
문제 상황
※ 핸드폰은 데이터를 사용하여 QR코드를 스캔하였는데, 노트북의 와이파이와 같은 망 내에 있어야 정상적으로 실행이 가능하다 네트워크가 다르면 이런 화면을 보여준다.

모바일로서의 첫 발을 들여놓았다. 요새는 무언가 닥치는 대로 시작부터 하는 것 같다.
이렇게 직접 부딪혀봐야 실력이 많이 늘고, 좋다.
나도 얼른 앱 배포를 하도록 해야겠다.
'개발 > ReactNative' 카테고리의 다른 글
| [ReactNative] 공식 문서 보기 (1) - 기초 (0) | 2022.10.24 |
|---|---|
| [ReactNative] expo 메모장 앱 만들기 (3) (0) | 2022.10.23 |
| [ReactNative] expo 메모장 앱만들기 (2) (0) | 2022.10.23 |
| [ReactNative] expo 메모장 앱만들기 (1) (0) | 2022.10.21 |




댓글