React-Native로 개발할 때 두 가지 방법이 있다.
1. 실행 시 vsCode를 이용해 QR 코드를 찍고, 자신의 모바일에 EXPO 앱을 다운로드하여 실행하는 방법.
2. Android Studio를 이용해 개발하는 방법
이번 포스팅은 안드로이드 스튜디오를 이용해서 React-Native를 세팅하는 방법을 포스팅 할 것이다.
https://developer.android.com/studio
Download Android Studio & App Tools - Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com
1. Android Studio 공식 홈페이지 접속 및 다운로드
안드로이드 스튜디오에 접속하여 Download Android Studio 버튼을 클릭하여 다운로드 받는다.

클릭하면 동의 여부 팝업이 뜨고 체크 후 다운로드 버튼을 눌러주면 된다.

2. 설치 파일 install
설치가 완료되면. exe 설치 파일을 클릭하여 install 한다.
Next 버튼 클릭

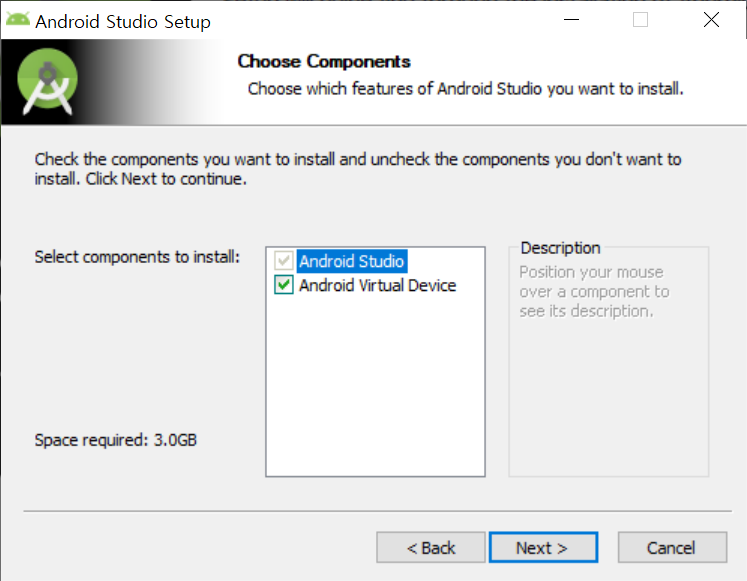
컴포넌트 선택 창이 나오는데 Android Virtual Device 체크하고 Next를 누른다.

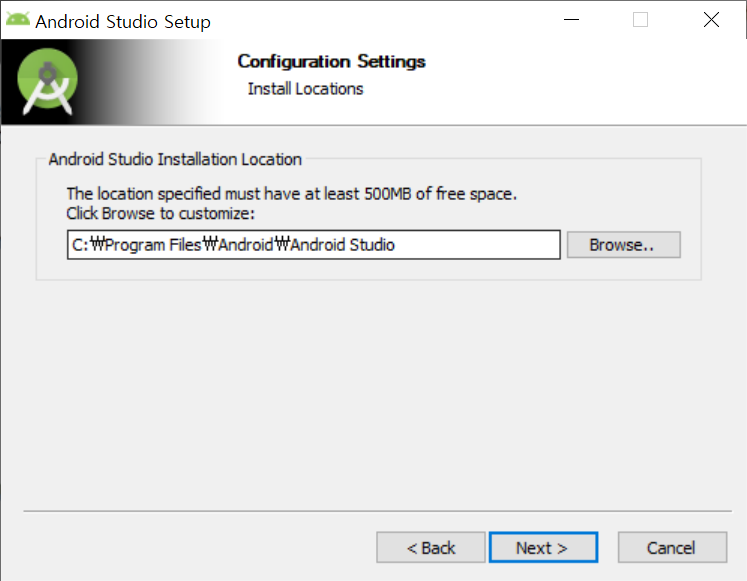
설치할 폴더를 지정한다. 지정하고, Next 클릭

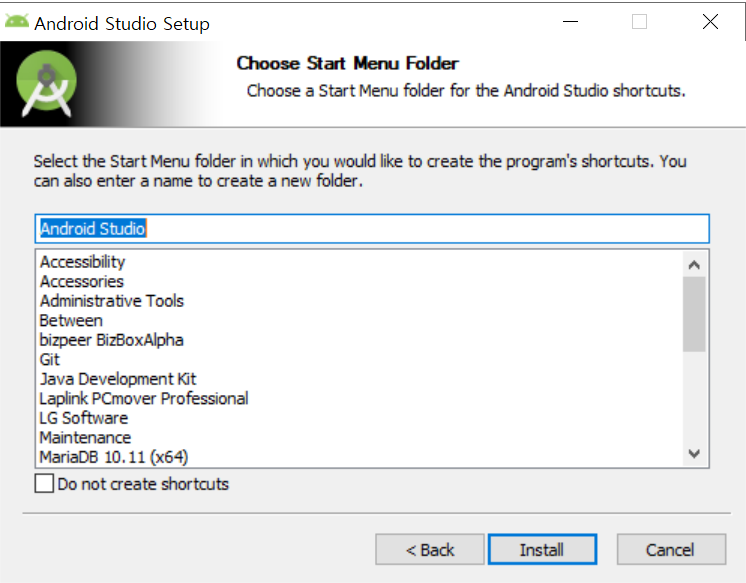
시작 메뉴 폴더를 지정한다 그냥 Install 버튼을 눌러 설치하면 된다.

설치 완료 후 Next 클릭

설치가 완료되고 Finish 버튼을 클릭한다.

3. 안드로이드 스튜디오 실행
바로 안드로이드 스튜디오 프로그램이 실행되는데 Do not import settings를 선택하고, OK를 클릭한다.

다음과 같은 화면이 나타나게 되고 Next를 클릭한다.

Next를 눌러 다음으로 진행

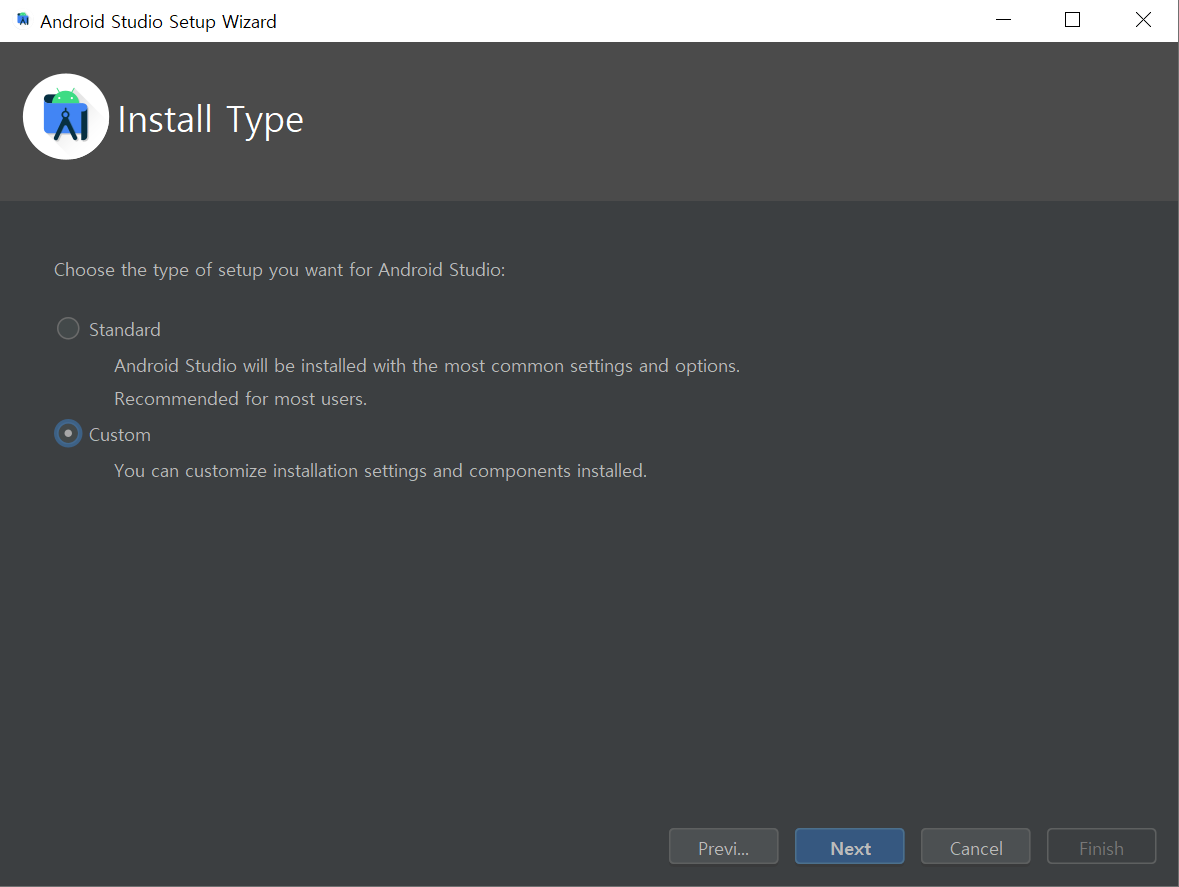
Custom을 선택하고 Next를 누른다.

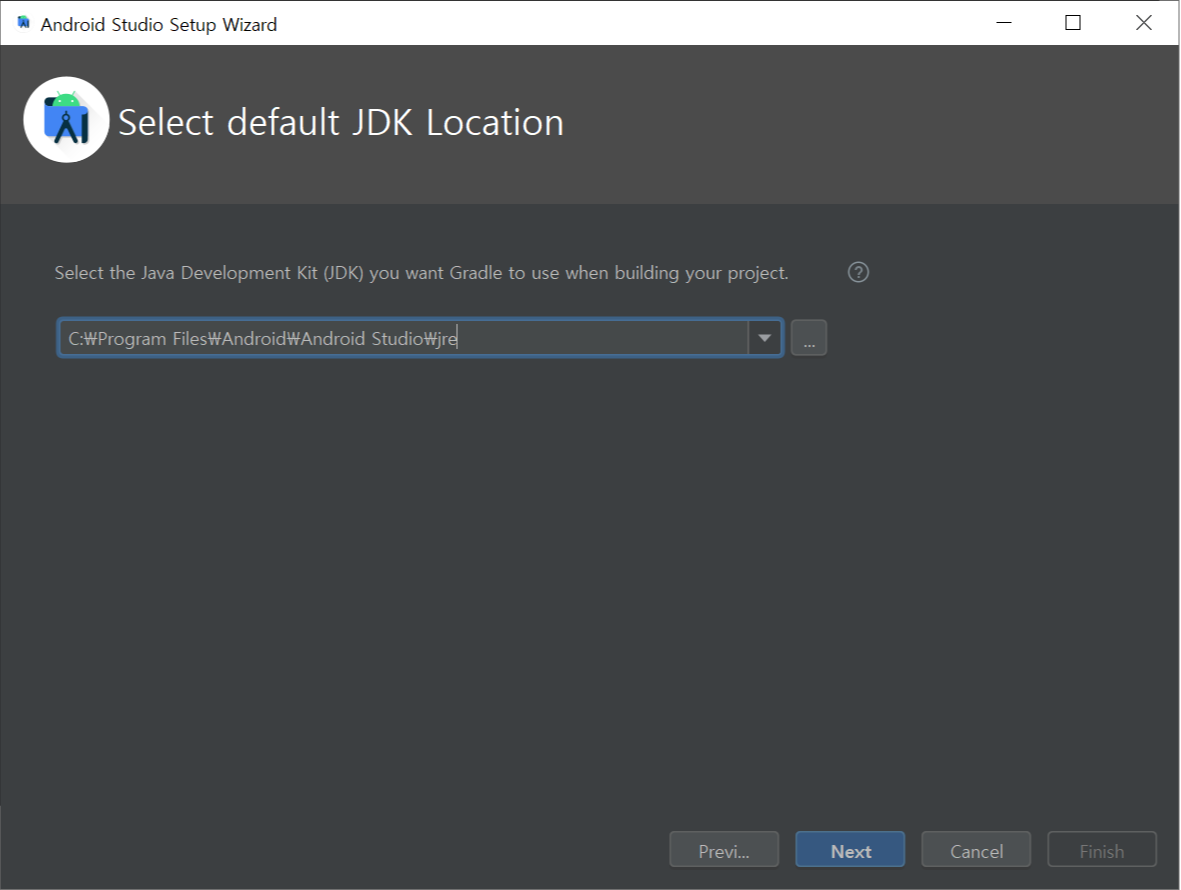
JDK 로케이션을 설정하고 Next를 누른다.
나는 설정되어있는 로케이션 그대로 설정하겠다.

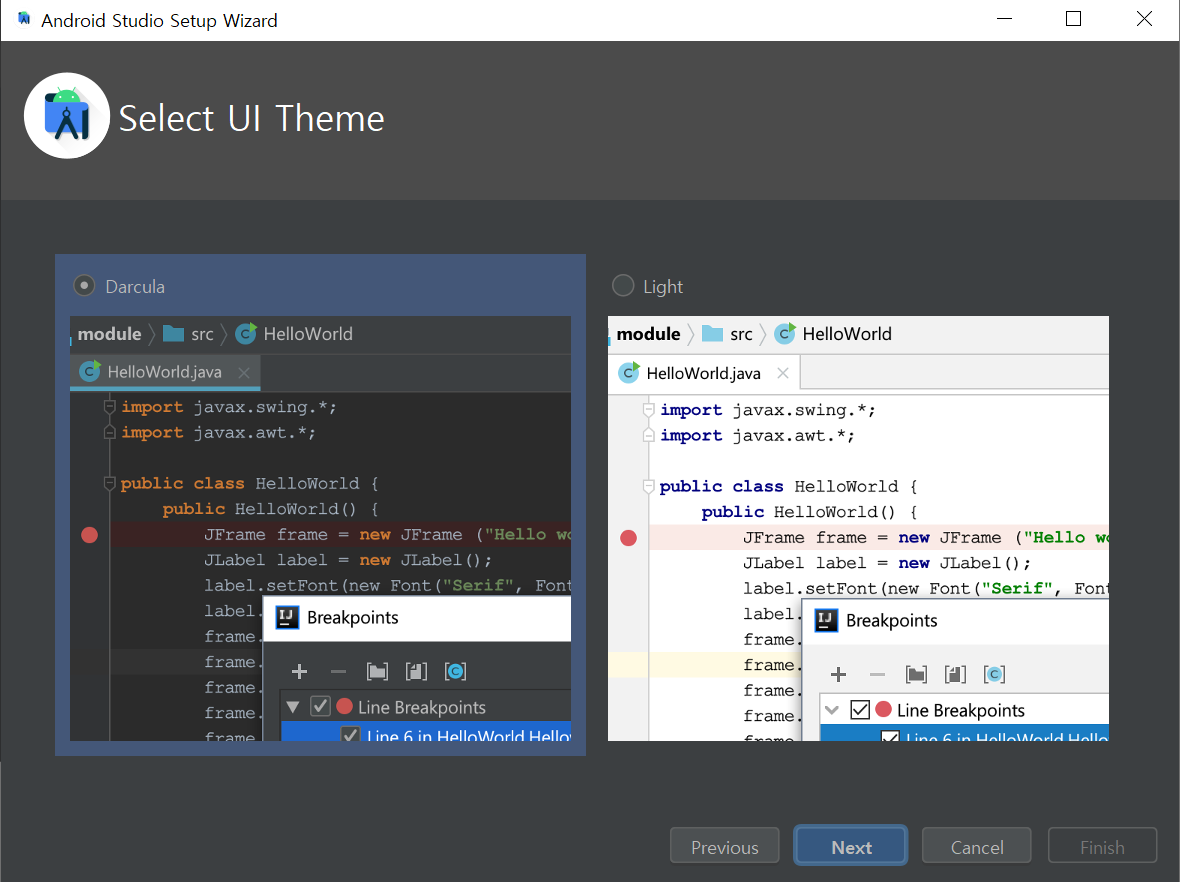
자신이 원하는 테마를 설정하고, Next 버튼을 눌러 다음으로 진행한다.

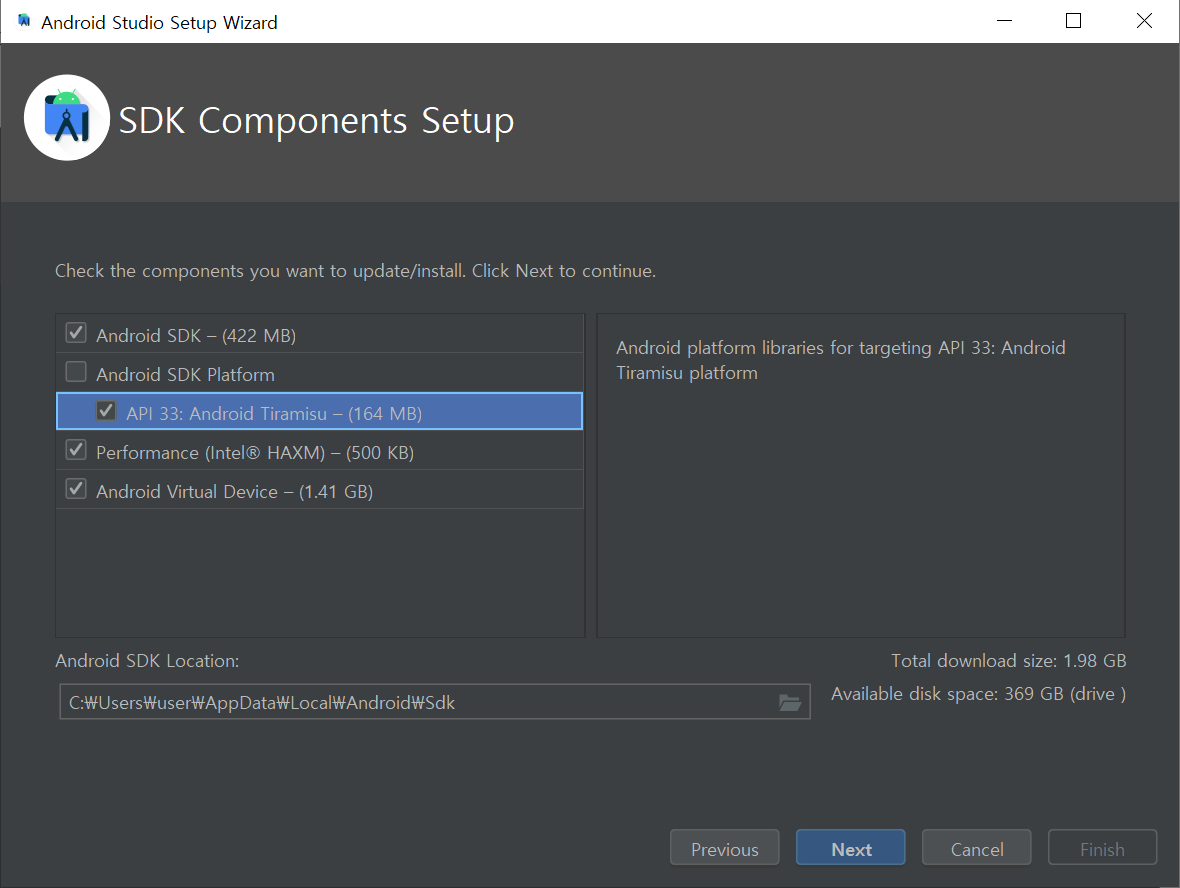
SDK 컴포넌트 설치 화면 나는 그대로 두고 Next를 클릭하였다.

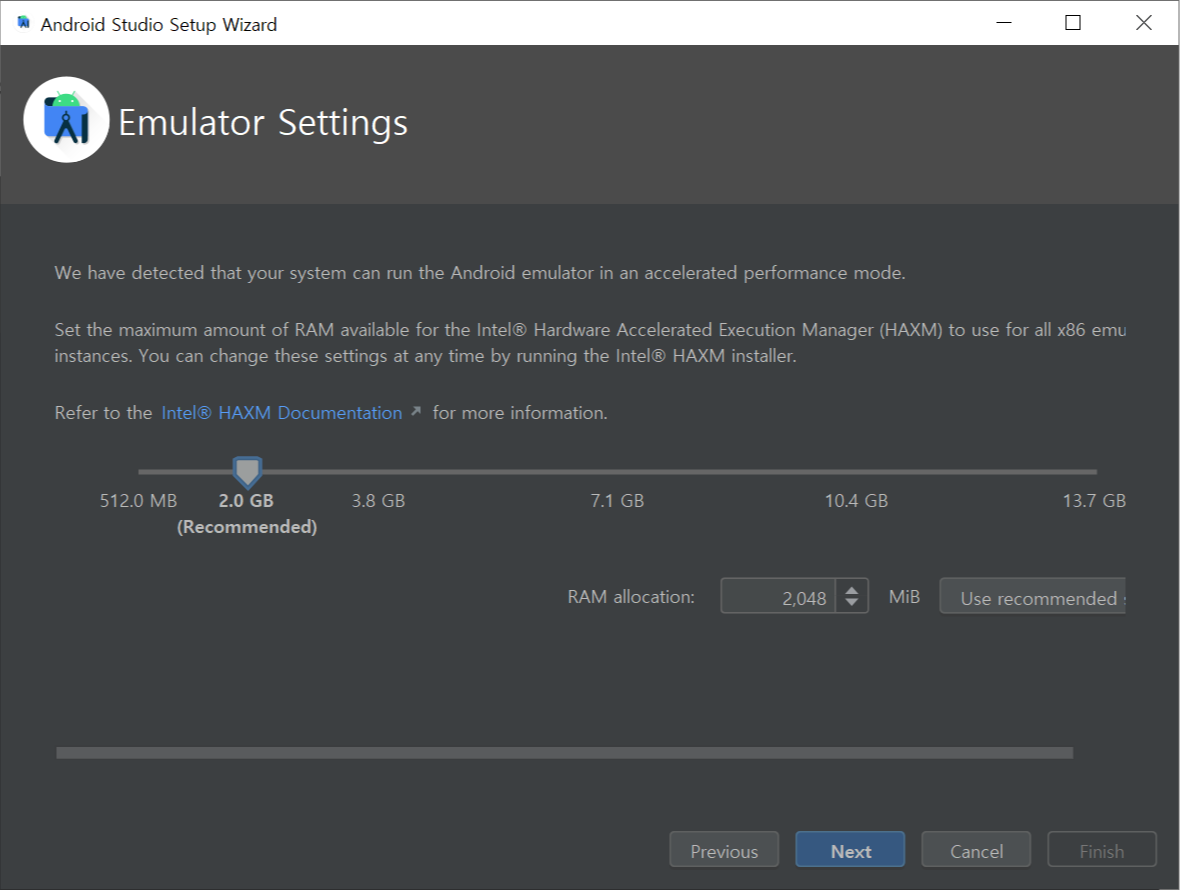
가상 환경 RAM 할당하는 환경인데 나는 변경할 것 없이 그대로 Next 클릭

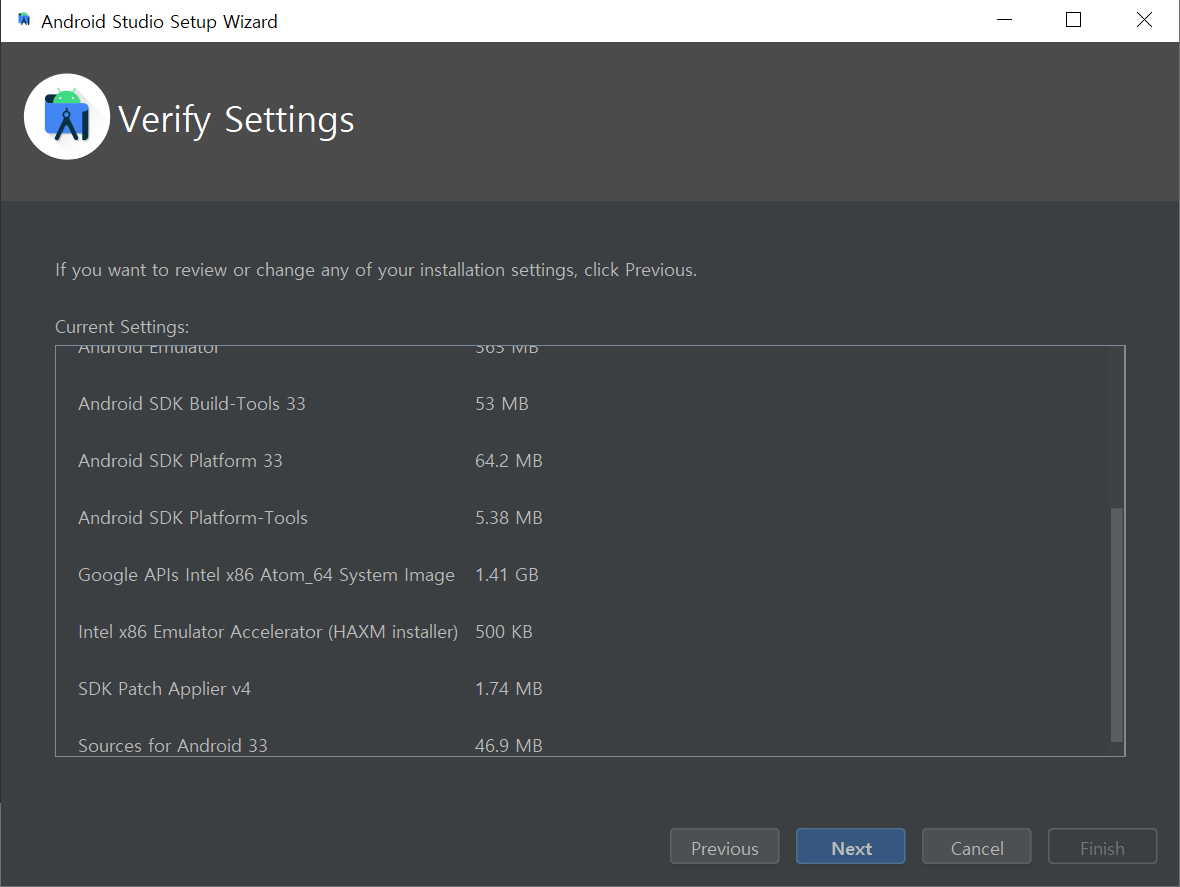
또 Next 클릭

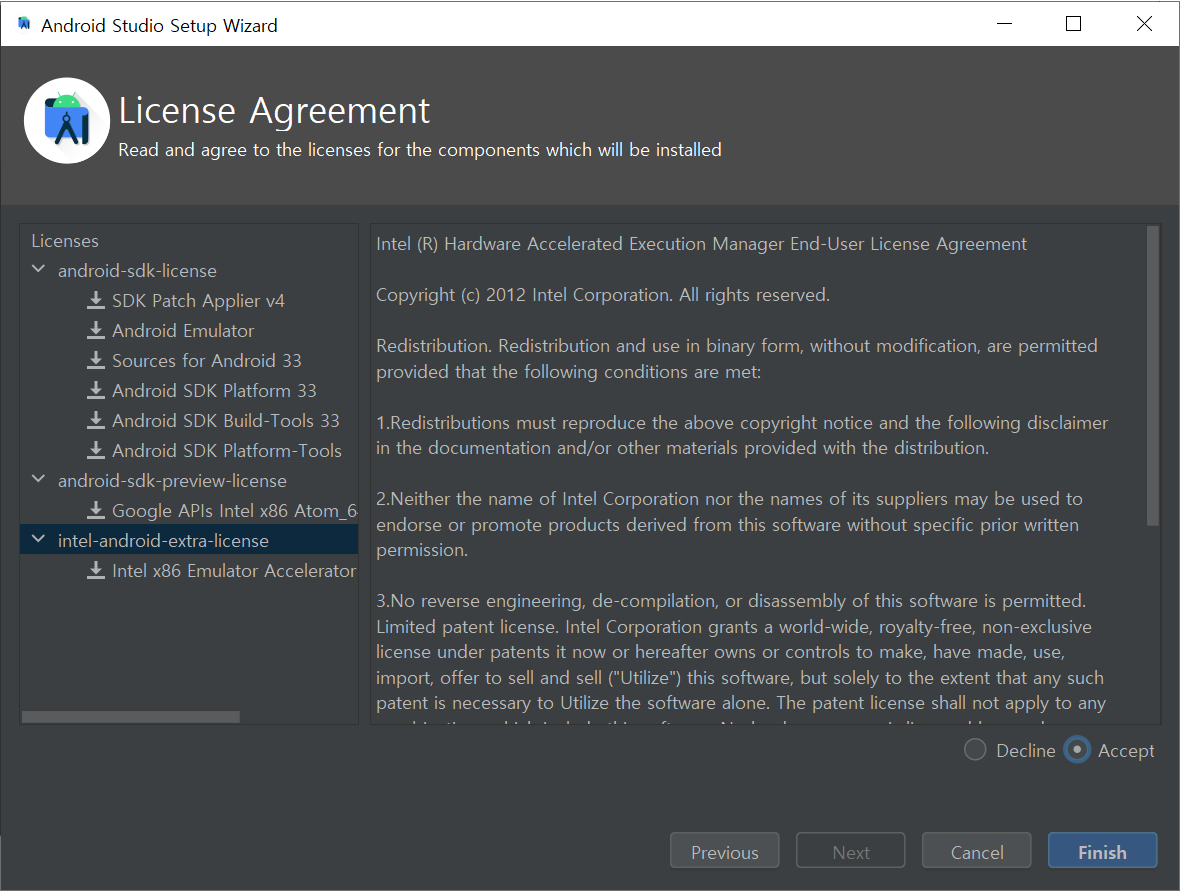
개별 라이선스를 동의해주고 finish 버튼을 누른다.

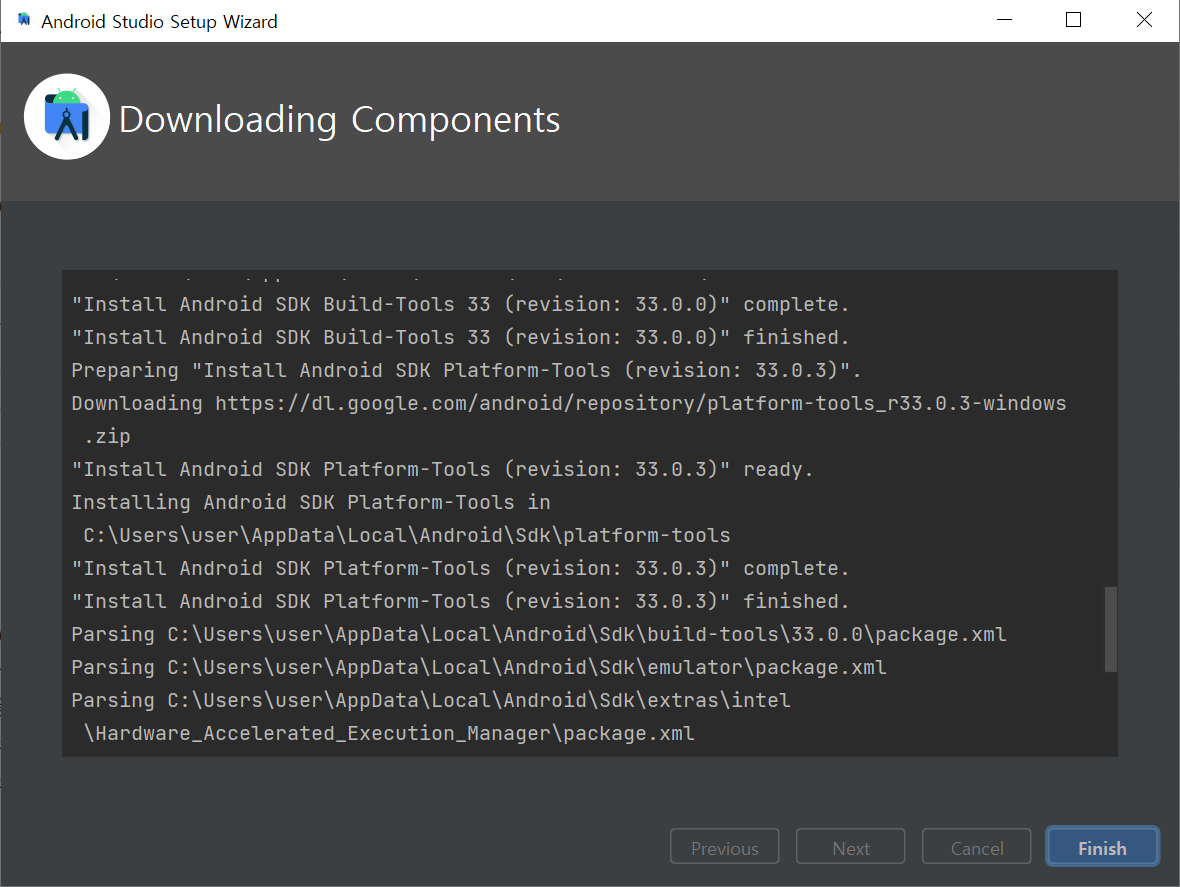
컴포넌트를 설치하는 화면이 나오고, 다운로드가 완료되면 finish를 누른다.

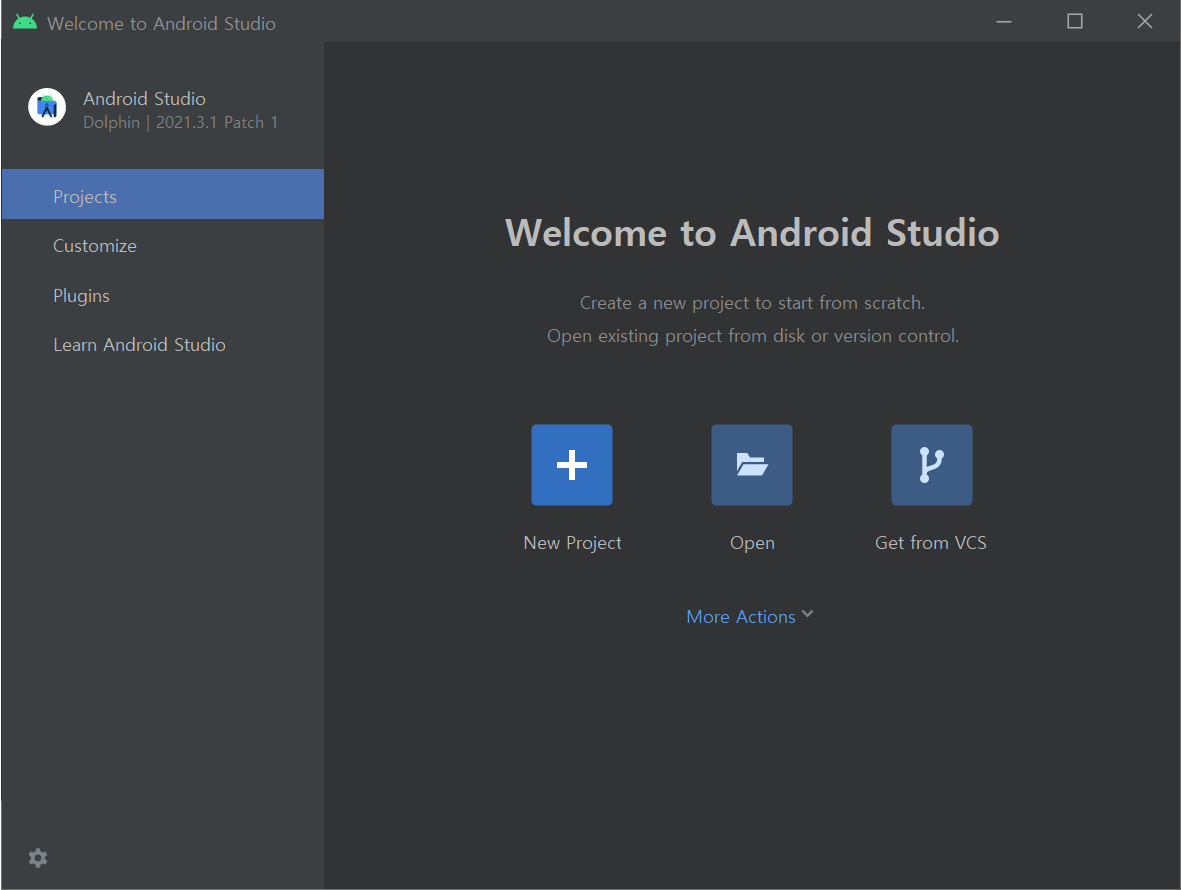
다운로드가 완료되면 다음과 같은 화면을 볼 수 있다.

4. 안드로이드 스튜디오 환경설정
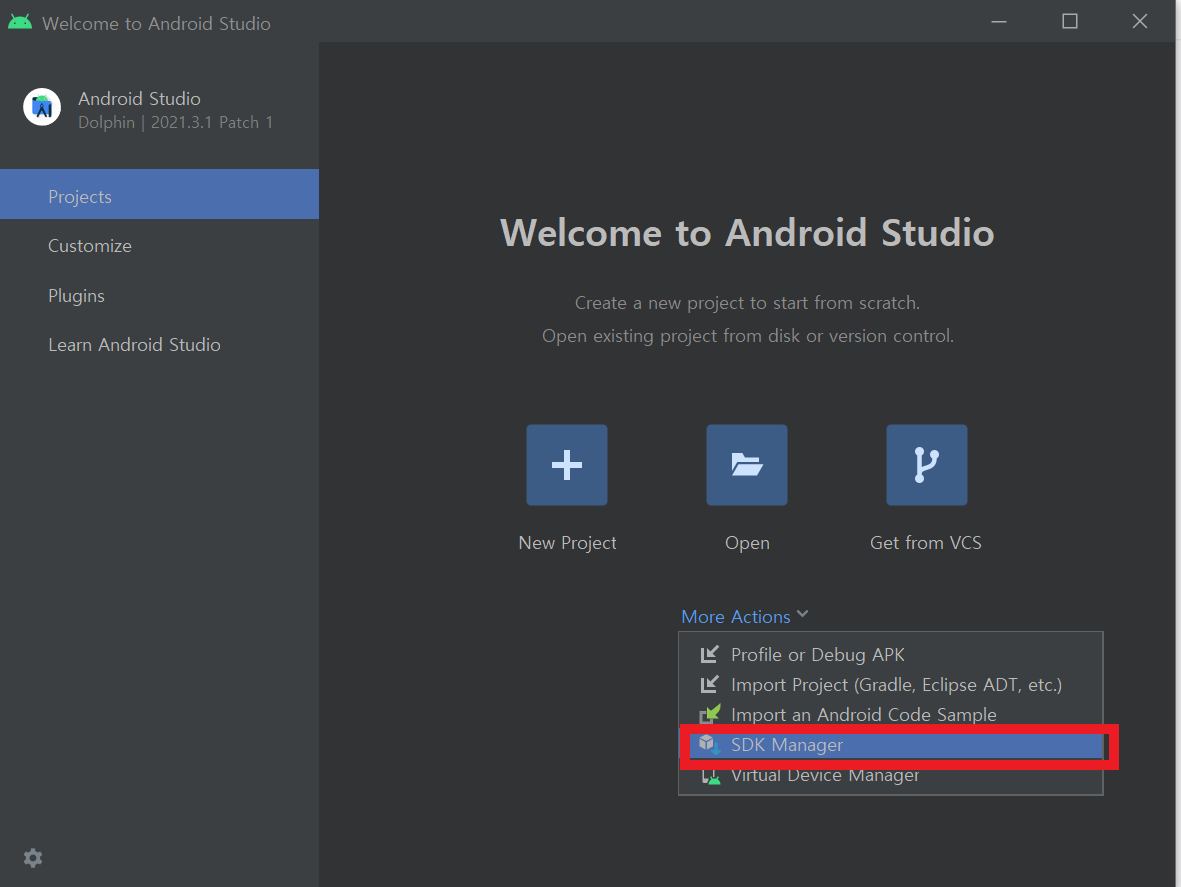
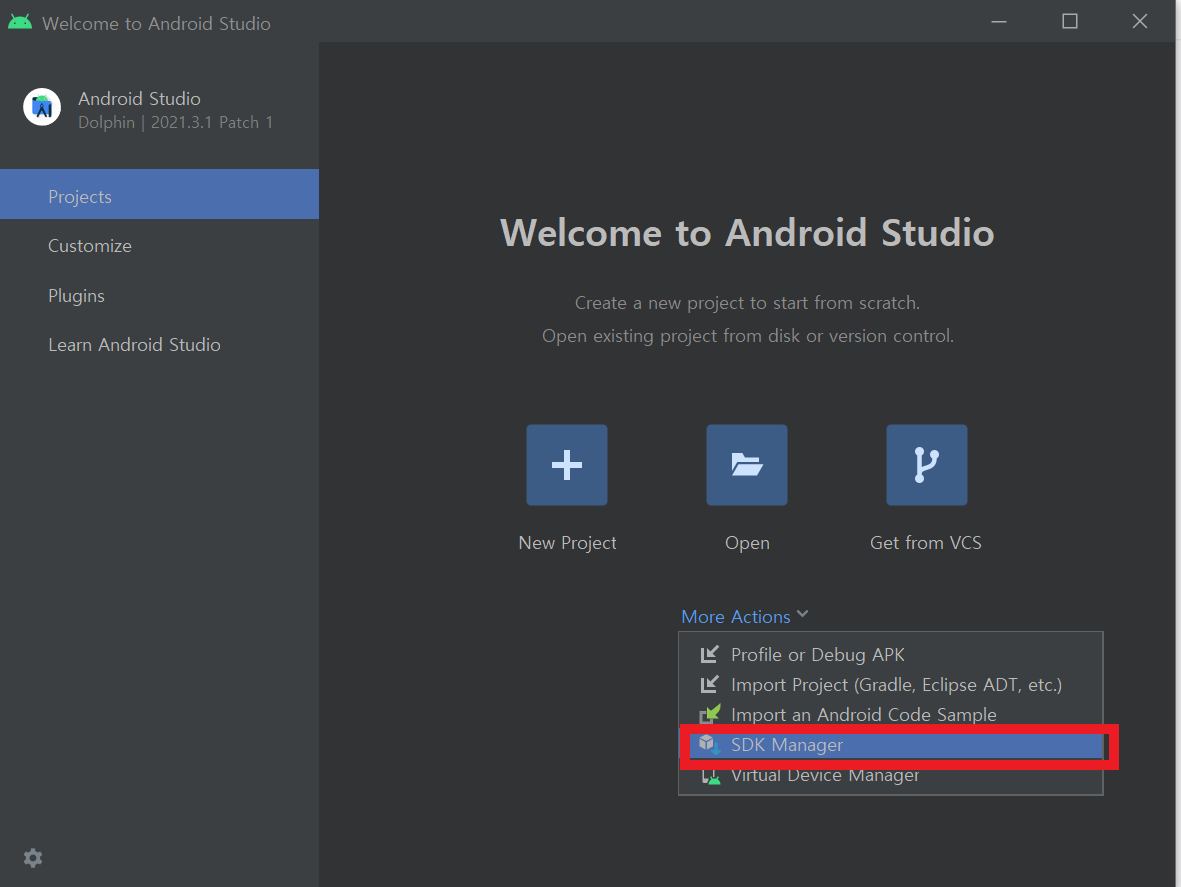
More Actions > SDK Manager를 클릭한다.

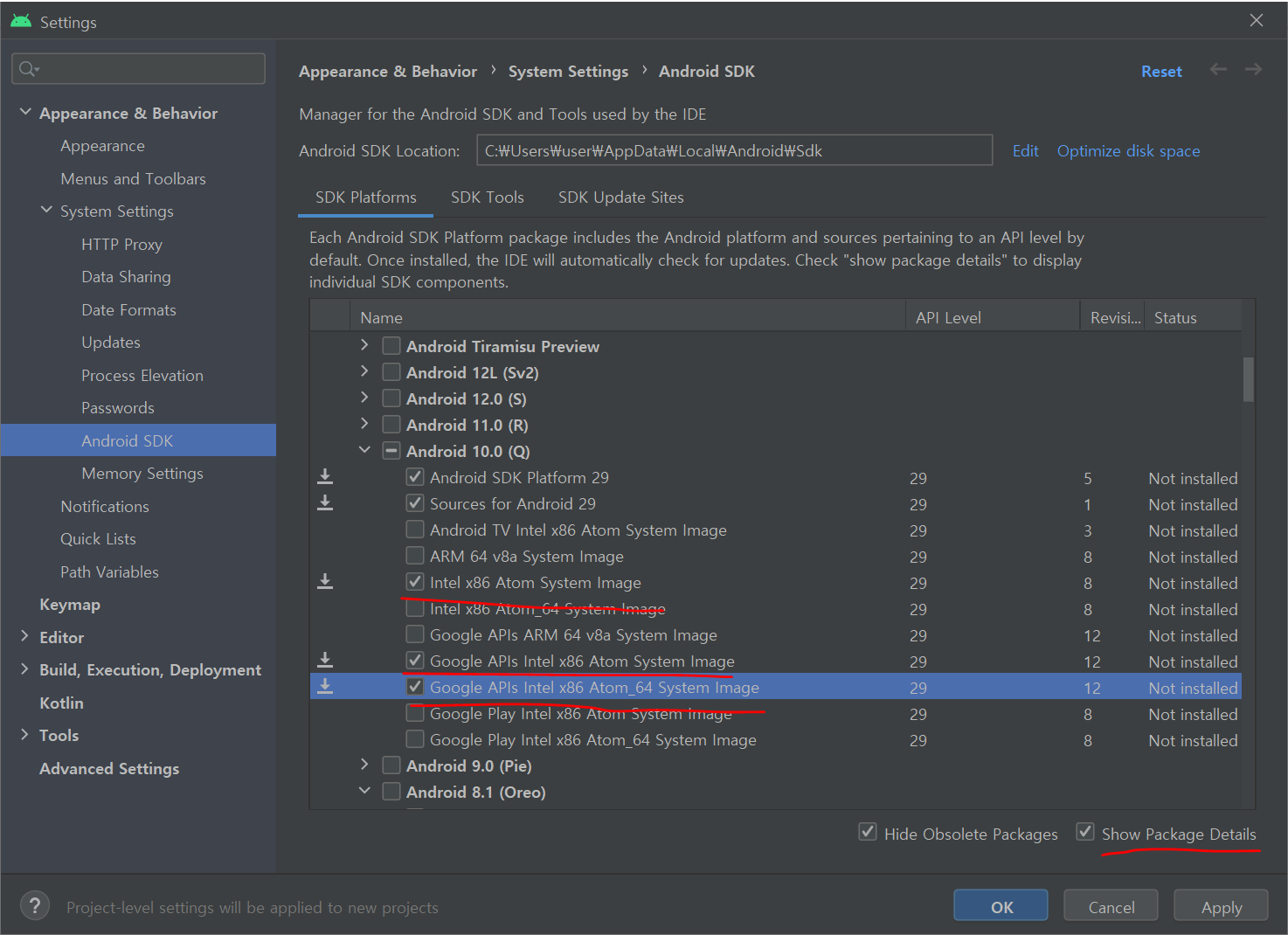
나는 안드로이드 10 버전을 설치를 해주겠다.
우측 하단에 show package Details까지 체크를 해주고,
intel x86 Atom System Image, Google APIs Intel x86 Atom System Image, Google APIs Intel x86 Atom_64 System Image
를 체크해주고 ok를 누른다.

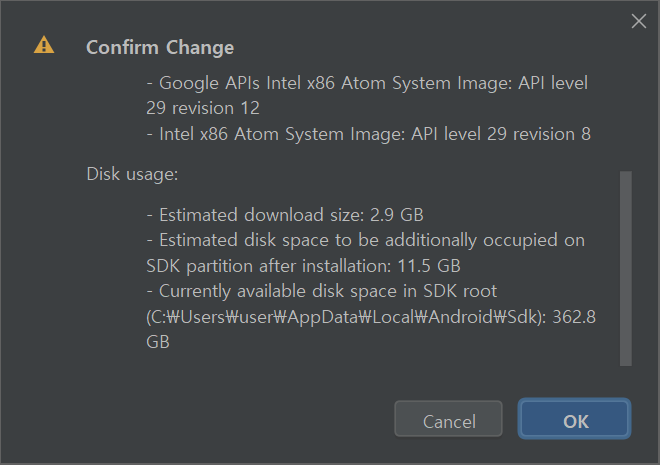
확인창이 나오고 설치를 진행한다. 용량이 크다 보니 설치에는 다소 시간이 걸린다.

5. 안드로이드 스튜디오 환경 변수 설정
More Actions > SDK Manager를 클릭한다.

Android SDK Location을 복사한다.

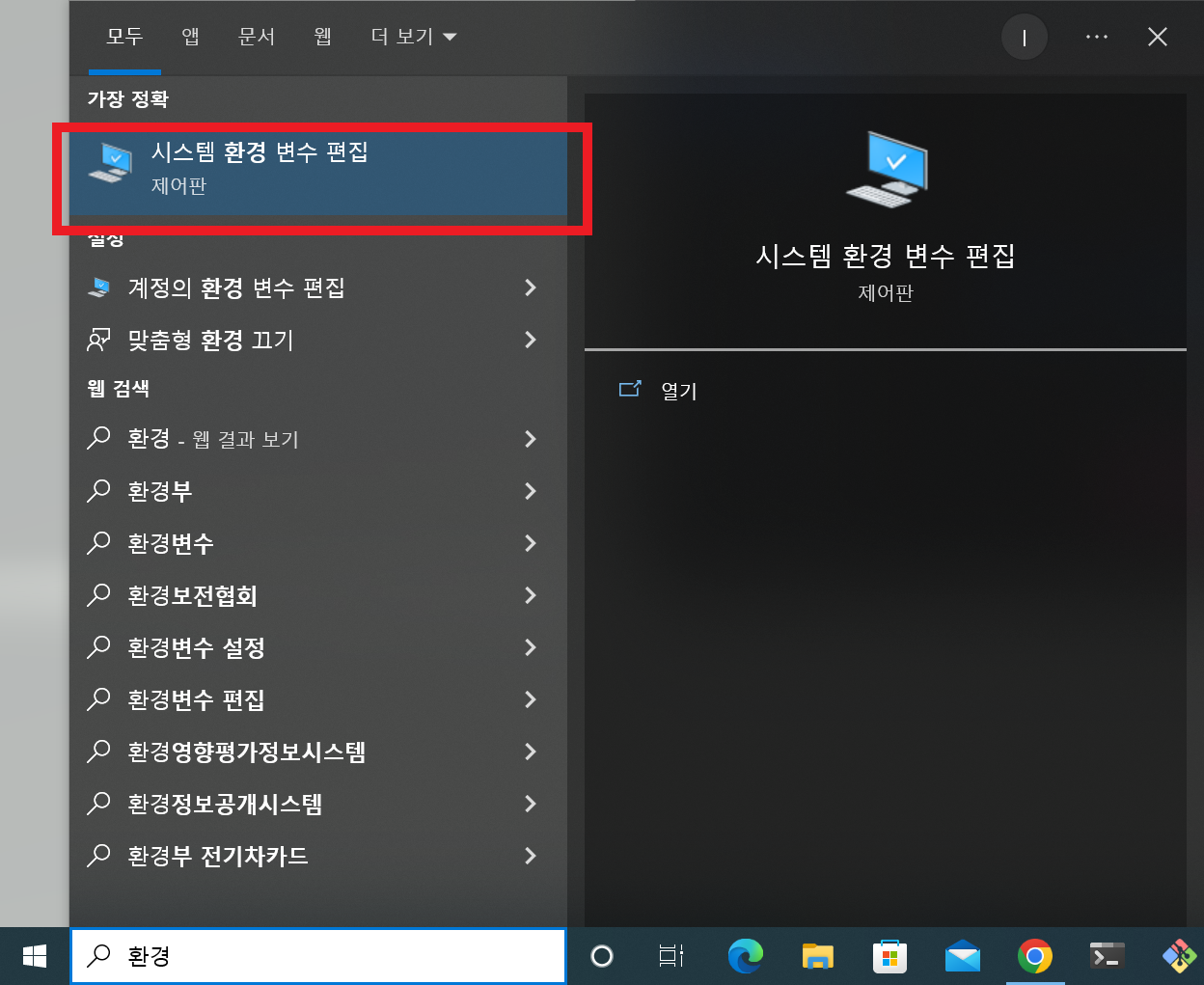
Window 검색에서 > 환경이라고 치면 > 시스템 환경 변수 편집이 나온다 클릭

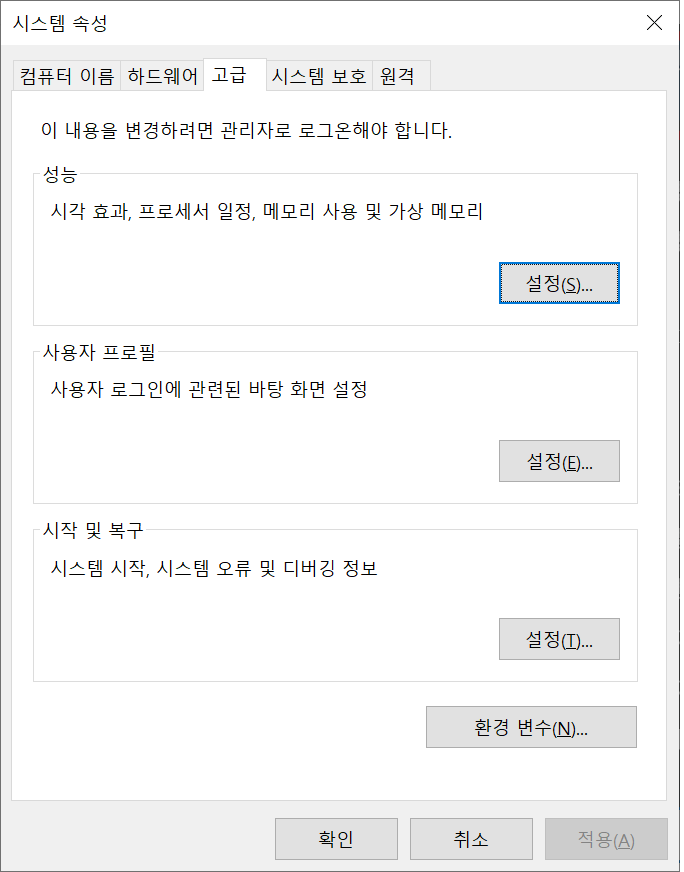
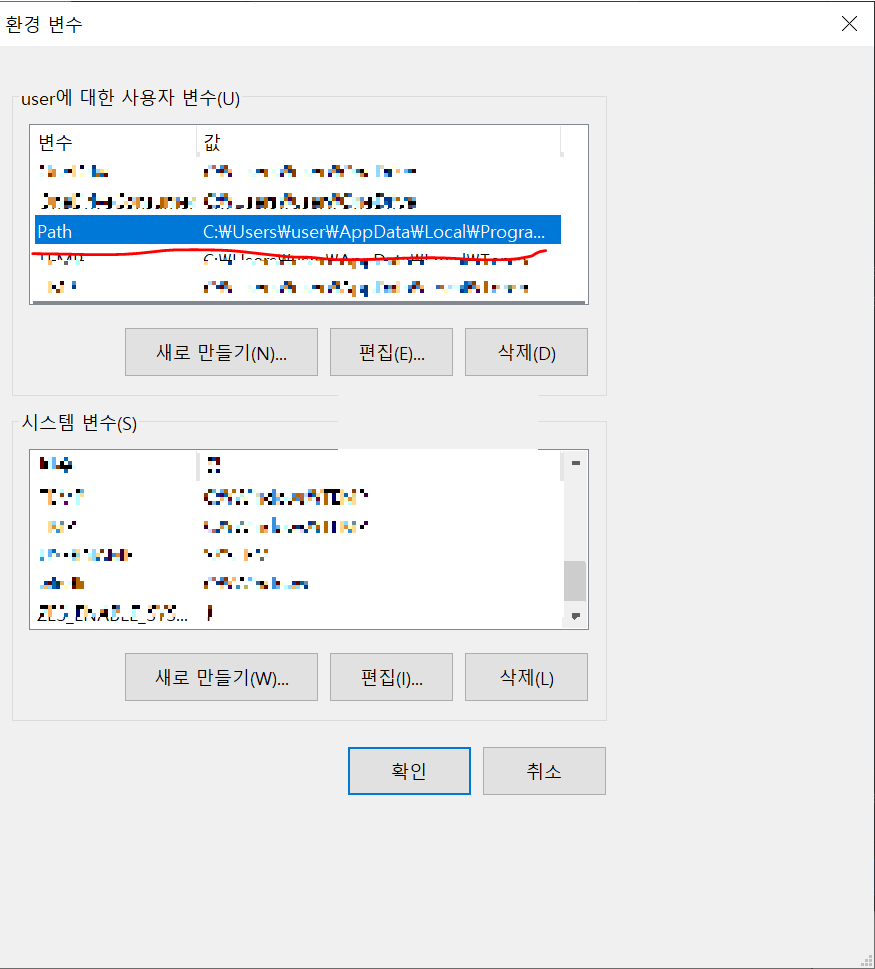
[고급] - 환경변수 클릭

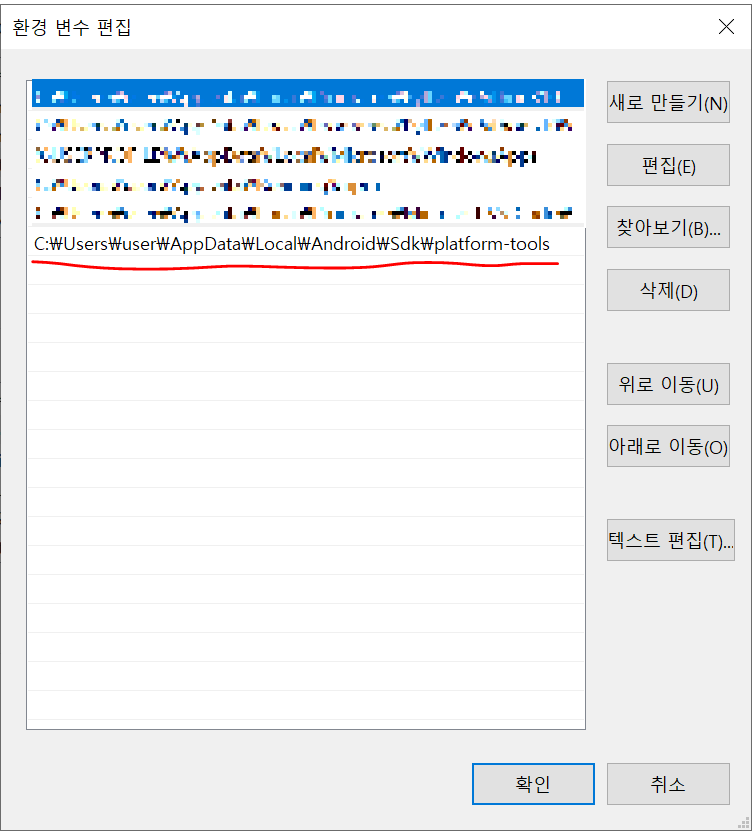
Path를 더블 클릭한다.

아까 복사한 경로를 넣어주고 확인을 클릭한다. 열려있던 창들도 확인 클릭
※ 주의 : 아까 복사했던 경로 뒤에 \platform-tools를 반드시 붙여줘야 한다.

설정 후
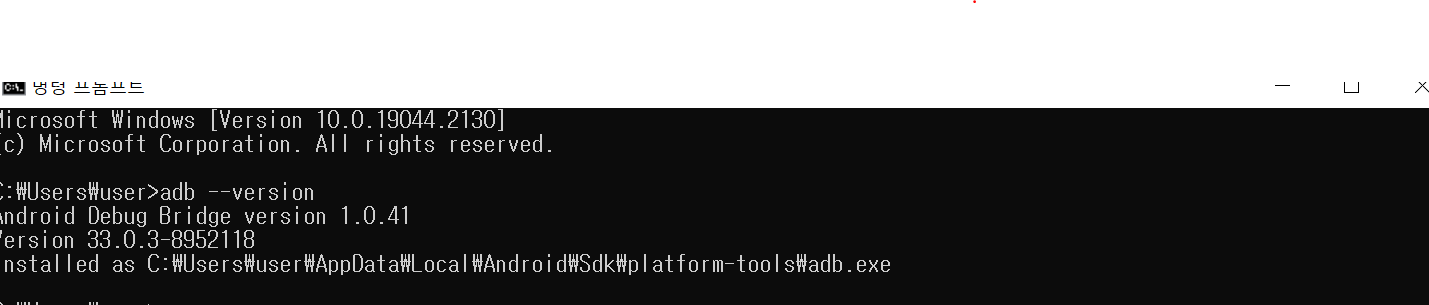
cmd 창을 열어 adb --version이라고 치면 버전이 나오면 끝

이상으로 안드로이드 스튜디오 다운로드 및 환경설정을 끝냈다.
다음 포스팅은 React-Native와 안드로이드 스튜디오를 연동하는 것을 포스팅해야겠다.
'개발 공부 시리즈 > 수익형웹앱만들기' 카테고리의 다른 글
| 수익형 웹&앱만들기 기본지식 (2) - 파이썬 셀레니움(Python Selenium) (0) | 2022.10.20 |
|---|---|
| 수익형 웹&앱만들기 기본지식 (1) - 파이썬 설치 및 크롤링 (1) | 2022.10.19 |


댓글