이번 포스팅은 회원가입 페이지 만들기에 대해 포스팅하겠다.
※ 이 포스팅은 zerocho님의 slack 클론 코딩 강좌를 따라 하면서 정리해놓은 포스팅입니다.
1. 프로젝트 시작하기
- selact/back 폴더로 이동해 "npm run dev" 명령어로 백엔드 서버를 실행시켜 준상태에서 시작한다.
터미널을 새로 열고.
leacture 폴더로 이동하여 frontend 코드도 실행한다.
이 강의는 HTML과 CSS의 설명은 중점으로 다루지 않는다.
2. index.html 링크 추가
슬랙 홈페이지에서 index.html 안에 있는 Link들을 가져와 추가한다.
aleacture/index.html
<link rel="stylesheet" href="https://a.slack-edge.com/bv1-10/client-boot-styles.7f1d065.min.css?cacheKey=gantry-1666570643" crossorigin="anonymous" />
<link rel="shortcut icon" href="https://a.slack-edge.com/cebaa/img/ico/favicon.ico" />
<link href="https://a.slack-edge.com/bv1-10/slack-icons-v2-fe043a5.woff2" rel="preload" as="font" crossorigin="anonymous" />이 태그들이 동작을 할 수도 있고 동작하지 않을 수도 있다.
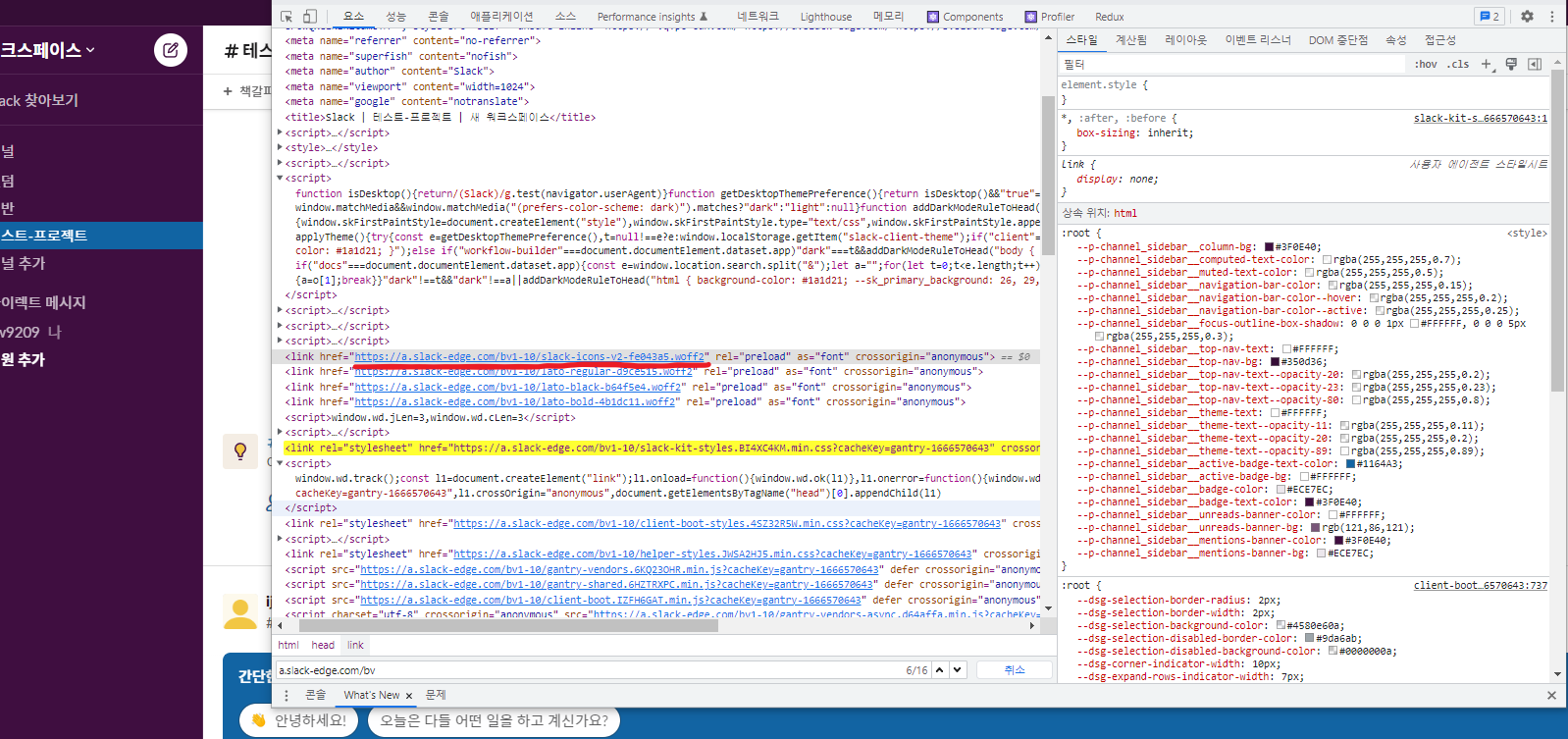
동작하지 않는다면 슬랙 홈페이지에서 개발자 도구를 열고 복사하여, 내용을 바꾸어주어야 한다.
아이콘 등의 추가 라이브러리 cdn이다.
다음과 같이 해당하는 코드를 찾아 붙여 넣어야 작동하거나, 아니면 자기가 원하는 리소스를 다운로드하여서 사용할 수 있다.
값이 해쉬값이라 자동으로 변경되기 때문에 나중에는 동작하지 않을 수가 있다.

3. 회원가입 페이지 작성하기
aleacture/pages/SignUp/index.tsx
해당 위치가 회원가입 페이지이다.
코드의 윗부분을 수정하겠다. 전체적인 코드는 제일 하단에 게시하겠다.
const SignUp = () => {
const [email, setEmail] = useState('');
const [nickname, setNickName] = useState('');
const [password, setPassword] = useState('');
const [passwordCheck, setPasswordCheck] = useState('');
const onChangeEmail = useCallback((e) => {
setEmail(e.target.value);
},[]);
const onChangeNickname = useCallback((e) => {
setNickName(e.target.value);
},[]);
const onChangePassword = useCallback((e) => {
setPassword(e.target.value);
},[]);
const onChangePasswordCheck = useCallback((e) => {
setPasswordCheck(e.target.value);
},[]);
const onSubmit = useCallback((e) => {
e.preventDefault();
console.log(email, nickname, password, passwordCheck);
},[email, nickname, password, passwordCheck]);
render (
../
../
setState 되는 부분을 추가하고 useCallback의 내용을 채운다. useCallback을 사용하면 최적화가 가능하다.
그리고 중복이 되는 코드들을 간소화해 줄 수 있는데, 숙달되지 않은 사람들은 완성 후 간소화하길 바란다.
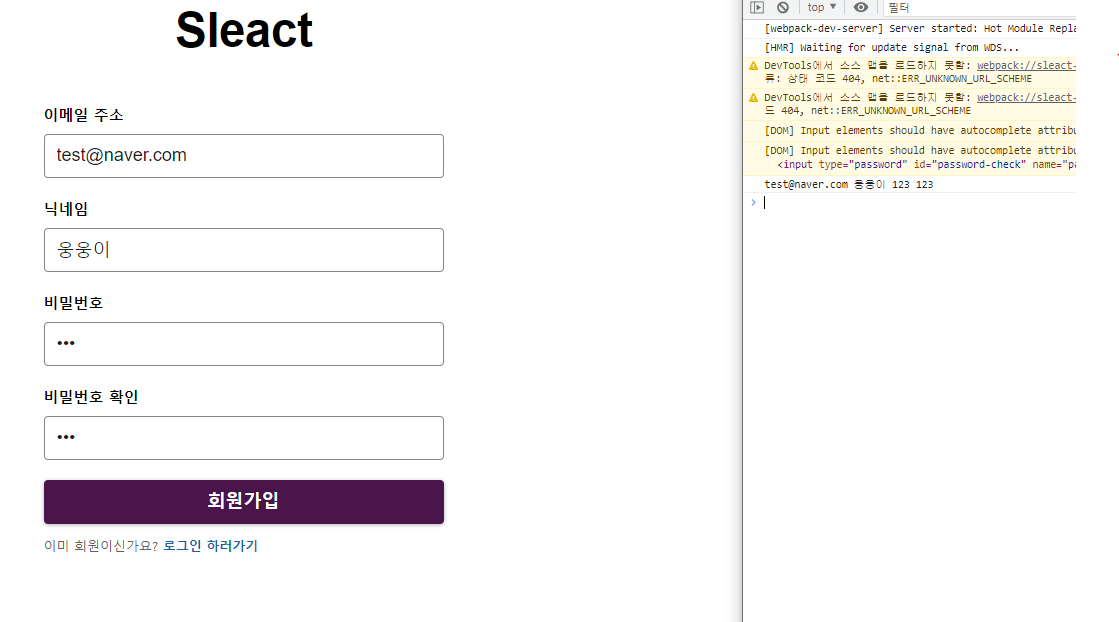
그 후 localhost:3090/signup으로 들어가 정보들을 입력하고 회원가입을 누른 뒤 콘솔을 찍어본다.
값이 잘 업데이트되는 것을 확인하기 위해서
onSubmit 함수에 뒤쪽에 보면 , [email, nickname, password, passwordCheck]라고 쓰인 부분이 있을 것이다.
이 부분은 state에서 해당 변수의 변화가 있을 때 실행하고 변화가 없다면 이전 함수를 사용하라는 명령어이다.
변화를 감지하여 새로운 내용이 있을 때만 변경한다.
useCallback 함수는 리 렌더링 횟수를 줄여주며 부하를 줄여 줄 수 있다.
const onSubmit = useCallback((e) => {
e.preventDefault();
console.log(email, nickname, password, passwordCheck);
},[email, nickname, password, passwordCheck]);

다음과 같이 내용이 입력한 Input들이 버튼을 누르고, 콘솔에 잘 찍히는 것을 확인할 수 있다.
4. 비밀번호 일치 여부 판단하기
비밀번호와 비밀번호 확인의 문자가 일치하는지 여부의 기능을 작성한다.
//비밀번호 , 비밀번호확인 같은지 여부 판단
const [mismatchError, setMissmatchError] = useState(false);state에 missmatchError 추가
onChangePassword, onChangePasswordCheck, onSubmit 함수 변경
//비밀번호 변경 함수
const onChangePassword = useCallback((e) => {
setPassword(e.target.value);
setMissmatchError(e.target.value !== passwordCheck)
},[passwordCheck]);
//비밀번호 확인 변경 함수
const onChangePasswordCheck = useCallback((e) => {
setPasswordCheck(e.target.value);
setMissmatchError(e.target.value !== password)
},[password]);
const onSubmit = useCallback((e) => {
e.preventDefault();
if(mismatchError === false) {
console.log('서버로 회원가입하기');
}
},[email, nickname, password, passwordCheck, mismatchError]);
onChangePassword 함수는 비밀번호가 변경될 때 실행되는 함수이고, 비밀번호 확인의 문자열과 비교하여 내용이 일치하지 않으면 mismatchError의 state를 true로 변경해 비밀번호가 일치하지 않습니다. 문구를 보여준다. 비밀번호 확인도 마찬가지이다.
onSubmit() 함수에는 mismatchError가 false이면 서버로 회원가입을 시켜준다.
return (
//....
{/* 비밀번호가 일치하지 않으면 문구보여주기 */}
{mismatchError && <Error>비밀번호가 일치하지 않습니다.</Error>}
//.
)
//전체 코드는 맨아래다음과 같이 비밀번호가 일치하지 않으면 (mismatchError가 true이면) 비밀번호가 일치하지 않습니다. 문구를 보여주면 된다.

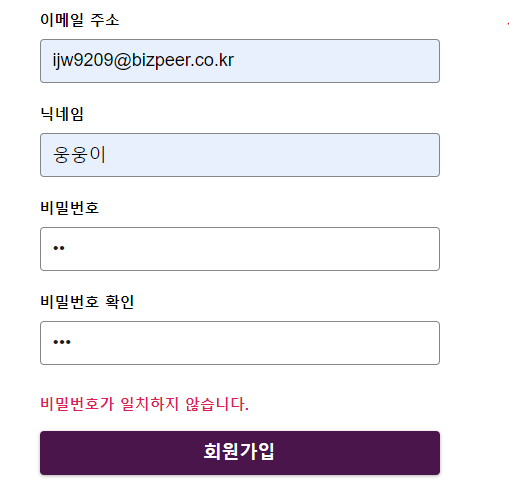
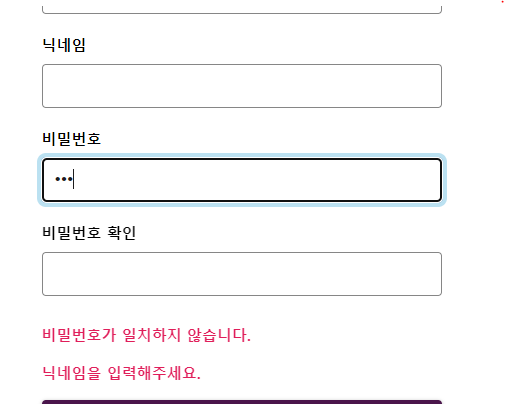
비밀번호가 다르게 되면 다음과 같은 문구가 보이게 된다.

비밀번호가 같아지게 되면 문구는 사라진다.
닉네임도 마찬가지이다.
{!nickname && <Error>닉네임을 입력해주세요.</Error>}닉네임의 내용이 없으면 오류 문구를 띄워주게 된다.
다음과 같이 닉네임을 입력하지 않으면 닉네임을 입력해주세요 문구가 보인다.

전체 코드
aleacture/pages/SignUp/index.tsx
import React, {useCallback, useState} from "react";
import { Header, Form, Label, Input, Button, LinkContainer, Error } from './styles';
import { Link } from 'react-router-dom';
const SignUp = () => {
const [email, setEmail] = useState('');
const [nickname, setNickName] = useState('');
const [password, setPassword] = useState('');
const [passwordCheck, setPasswordCheck] = useState('');
//비밀번호 , 비밀번호확인 같은지 여부 판단
const [mismatchError, setMissmatchError] = useState(false);
const onChangeEmail = useCallback((e) => {
setEmail(e.target.value);
},[]);
const onChangeNickname = useCallback((e) => {
setNickName(e.target.value);
},[]);
//비밀번호 변경 함수
const onChangePassword = useCallback((e) => {
setPassword(e.target.value);
setMissmatchError(e.target.value !== passwordCheck)
},[passwordCheck]);
//비밀번호 확인 변경 함수
const onChangePasswordCheck = useCallback((e) => {
setPasswordCheck(e.target.value);
setMissmatchError(e.target.value !== password)
},[password]);
const onSubmit = useCallback((e) => {
e.preventDefault();
if(mismatchError === false) {
console.log('서버로 회원가입하기');
}
},[email, nickname, password, passwordCheck, mismatchError]);
return (
<div id="container">
<Header>Sleact</Header>
<Form onSubmit={onSubmit}>
<Label id="email-label">
<span>이메일 주소</span>
<div>
<Input type="email" id="email" name="email" value={email} onChange={onChangeEmail} />
</div>
</Label>
<Label id="nickname-label">
<span>닉네임</span>
<div>
<Input type="text" id="nickname" name="nickname" value={nickname} onChange={onChangeNickname} />
</div>
</Label>
<Label id="password-label">
<span>비밀번호</span>
<div>
<Input type="password" id="password" name="password" value={password} onChange={onChangePassword} />
</div>
</Label>
<Label id="password-check-label">
<span>비밀번호 확인</span>
<div>
<Input
type="password"
id="password-check"
name="password-check"
value={passwordCheck}
onChange={onChangePasswordCheck}
/>
</div>
{mismatchError && <Error>비밀번호가 일치하지 않습니다.</Error>}
{!nickname && <Error>닉네임을 입력해주세요.</Error>}
{/* {signUpError && <Error>{signUpError}</Error>}
{signUpSuccess && <Success>회원가입되었습니다! 로그인해주세요.</Success>} */}
</Label>
<Button type="submit">회원가입</Button>
</Form>
<LinkContainer>
이미 회원이신가요?
<Link to="/login">로그인 하러가기</Link>
</LinkContainer>
</div>
);
}
export default SignUp;
'개발 공부 시리즈 > Slack클론코딩' 카테고리의 다른 글
| [인프런 강의] zerocho Slack 클론 코딩 (10) - axios로 요청보내기 CORS, proxy (0) | 2022.11.06 |
|---|---|
| [인프런 강의] zerocho Slack 클론 코딩 (9) - 커스텀 훅 만들기 (1) | 2022.10.26 |
| [인프런 강의] zerocho Slack 클론 코딩 (7) - 코드 스플리팅과 이모션 (0) | 2022.10.20 |
| [인프런 강의] zerocho Slack 클론 코딩 (6) - 폴더 구조와 리액트 라우터 (0) | 2022.10.19 |
| [인프런 강의] zerocho Slack 클론 코딩 (5) - 기본 세팅 (webpack devServer 세팅) (0) | 2022.10.18 |




댓글