zerocho Slack 클론 코딩 (6) - 폴더 구조와 리액트 라우터
1. 폴더 구조 확인 및 설정확인
개발환경 세팅은 끝났고 이제 리액트 폴더 구조와 리액트 라우터를 배우도록 한다.
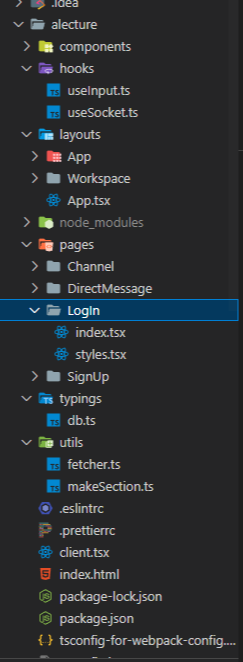
폴더구조는 자유이고 사람마다 다르지만, 강의에서는 다음과 같이 나눈다.
//pages - 페이지의 진입점
//component - 리액트 작은 컴포넌트들
//layouts - 각 페이지들 간의 공통 레이아웃
현재 강의에서는 다음과 같은 폴더 구조로 이루어져있다.

이러한 폴더 구조는 webpack.config.ts 파일에서 다음과같이 설정할 수 있다.
//webpack.config.ts
const config: Configuration = {
name: 'sleact',
mode: isDevelopment ? 'development' : 'production',
devtool: !isDevelopment ? 'hidden-source-map' : 'eval',
resolve: {
extensions: ['.js', '.jsx', '.ts', '.tsx', '.json'],
alias: {
'@hooks': path.resolve(__dirname, 'hooks'),
'@components': path.resolve(__dirname, 'components'),
'@layouts': path.resolve(__dirname, 'layouts'),
'@pages': path.resolve(__dirname, 'pages'),
'@utils': path.resolve(__dirname, 'utils'),
'@typings': path.resolve(__dirname, 'typings'),
},
},
tsconfig.json에서도 "path" 옵션에 넣어주어야 한다.
"paths": {
"@hooks/*": ["hooks/*"],
"@components/*": ["components/*"],
"@layouts/*": ["layouts/*"],
"@pages/*": ["pages/*"],
"@utils/*": ["utils/*"],
"@typings/*": ["typings/*"]
}
이와 같이 설정을 해주면 다른 파일에서 해당 경로를 import 할때 경로를 다음과 같이 사용할 수 있다.
import App from '@layouts/App';
2. 리액트 라우터 설치
npm으로 react-router와 react-router-dom을 설치 해준다.
npm i react-router react-router-dom
타입스크립트 버전도 설치를 해준다.
npm i @types/react-router @types/react-router-dom
3. layouts/App.tsx, pages/Login/index.tsx, pages/SignUp/index.tsx 변경
layouts/App.tsx과 pages/Login/index.tsx, pages/SignUp/index.tsx
파일을 다음과 같이 변경해준다.
layouts/App.tsx
import React from 'react';
import { Switch, Route, Redirect } from 'react-router-dom';
import Login from '@pages/LogIn';
import SignUp from '@pages/SignUp';
const App = () => {
return (
<Switch>
<Redirect exact path="/" to="/login" />
<Route path="/login" component={Login} />
<Route path="/signup" component={SignUp} />
</Switch>
);
}
export default App;
//pages
//component
//layouts
코드 설명
<Switch> : 말 그대로 스위치라고 생각하면 되는데 여러개 중에 하나만 선택하게 된다. (여기선 컴포넌트)
<Redirect> : 다른 페이지로 넘겨주는 역할 위의 코드에서는 루트 코드로 들어오면 /login으로 보내준다.
<Route> : 컴포넌트들을 해당 URL에 매핑해준다.
문제 발생
근데 라우터의 Route 태그 안에 component 속성이 없어서 찾아보았더니 react-router-dom과 react-router의 버전을 5로 바꾸었다.
npm i react-router@5 react-router-dom@5
//typescript
npm i @types/react-router@5 @types/react-router-dom@5
해당 명령어로 해결하였다.
pages/Login/index.tsx
import React from "react";
const LogIn = () => {
return (
<div>로그인</div>
)
}
export default LogIn;
pages/SignUp/index.tsx
import React from "react";
const signUp = () => {
return (
<div>로그인</div>
);
}
export default signUp;
"npm run dev"로 실행한다.
http://localhost:3090/ 으로 접속하면 바로 /login으로 redirect되고 로그인 컴포넌트가 나오는 화면을 볼 수 있다.

url을 localhost:3090/signup 으로 바꿔주면 회원가입 컴포넌트를 볼 수 있다.

※ 리액트는 SPA환경이라 URL주소 /login 등의 주소가 붙고, 새로고침을 하면 원래 알아 듣지 못한다
webpack.config.ts 의 파일 내용중
devServer: {
//historyApiFallback 이 설정을 false 로 바꾸면 /login 같은 url에서 새로고침이 먹지않음
historyApiFallback: true, // react router
port: 3090,
devMiddleware: { publicPath: '/dist/' },
static: { directory: path.resolve(__dirname) },
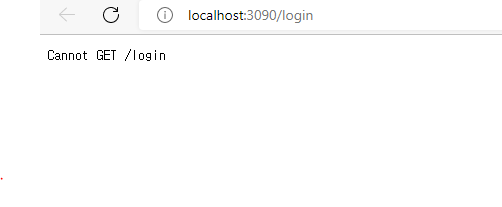
},historyApiFallback 이 설정을 false 로 바꾸고 새로고침을 하면 /login 같은 url에서 새로고침이 먹지 않고 다음 사진과 같은 오류가 발생한다.

나도 이 문제로 한참 고생한적이 있었는데 nginx설정으로 고쳤던기억이 나는데 이 웹팩설정이 있는지 처음 알았다!!
SPA(Single Page Application)에서는 url이 없고 index.html만 있고, 페이지가 하나기 때문에 url을 가짜로 생성해주는 설정이다.
historyApiFallback 을 설정해주면 url을 실제 존재 하는 것 처럼 설정해줄 수 있다.
출처 : 슬랙 클론 코딩 zerocho
https://www.inflearn.com/course/클론코딩-실시간채팅
'개발 공부 시리즈 > Slack클론코딩' 카테고리의 다른 글
| [인프런 강의] zerocho Slack 클론 코딩 (8) - 회원가입 페이지 만들기 (2) | 2022.10.24 |
|---|---|
| [인프런 강의] zerocho Slack 클론 코딩 (7) - 코드 스플리팅과 이모션 (0) | 2022.10.20 |
| [인프런 강의] zerocho Slack 클론 코딩 (5) - 기본 세팅 (webpack devServer 세팅) (0) | 2022.10.18 |
| [인프런 강의] zerocho Slack 클론 코딩 (4) - 기본 세팅 (ts + webpack 실행) (0) | 2022.10.17 |
| [인프런 강의] zerocho Slack 클론 코딩 (3) - 기본 세팅 webpack, babel (0) | 2022.10.14 |




댓글