React Virtual DOM
React 가상 DOM을 알기 위해선 우선 DOM의 개념부터 알아야한다.

DOM(Document Object Model): 문서 객체 모델
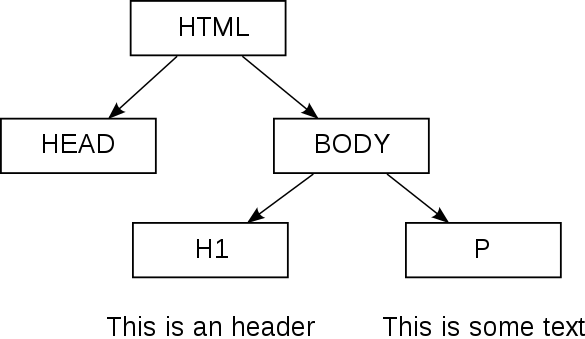
문서 객체 모델(DOM)은 XML 이나 HTML 문서에 접근하기 위한 일종의 인터페이스이다.
이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각 요소에 접근하는 방법을 제공한다.
이러한 DOM은 W3C의 표준 객체 모델이며, 다음과 같은 계층 구조로 표현된다.

DOM(Document Object Model)의 종류
1. Core DOM : 모든 문서 타입을 위한 DOM 모델
2. HTML DOM : HTML 문서를 위한 DOM 모델
3. XML DOM : XML 문서를 위한 DOM 모델
DOM(Document Object Model)의 문제
DOM은 트리 구조로 되있다. 다만 노드의 수가 많아질수록 속도가 느려지게 되고,
DOM업데이트에 잦은 오류를 발생시킬 수 있다.
최근 모던 웹은 SPA(Single Page Application)을 사용한다. 하나의 웹 페이지를 어플리케이션처럼 구성하는 SPA에서는 HTML 문서 자체가 하나이고, 여러 동적인 기능이 들어가기 때문에 지속적으로 렌더링을 한다면 무거워 질 것 이다.
아래 코드와 같이 document.getElementById0 매서드를 이용하여 DOM을 수정한다면 아래와 같은 과정이 일어난다
document.getElementById(‘some-id’).innerValue = ‘update value’;1. 브라우저가 HTML 구문을 분석하여 이 아이디를 가진 노드를 찾는다.
2. 이 특정 요소의 자식 요소를 제거한다.
3. ‘update value’로 요소(DOM)을 업데이트 한다.
4. 부모 및 자식 노드에 대한 CSS를 다시 계산한다.
5. 마지막으로 브라우저 디스플레잉에 페인팅 된다.
DOM을 업데이트 하는 것은 콘텐츠 변경을 포함하며 훨씬 더 많은 작업들이 요구된다.
이 방법의 가장 큰 단점은 DOM 트리가 수정될 때마다 랜더 트리가 계속해서 실시간으로 갱신된다. 화면에서 10개의 수정사항이 발생하면 수정할 때마다 새로운 랜더 트리가 10번 수정되면서 새롭게 만들어지게 된다.
Virtual DOM
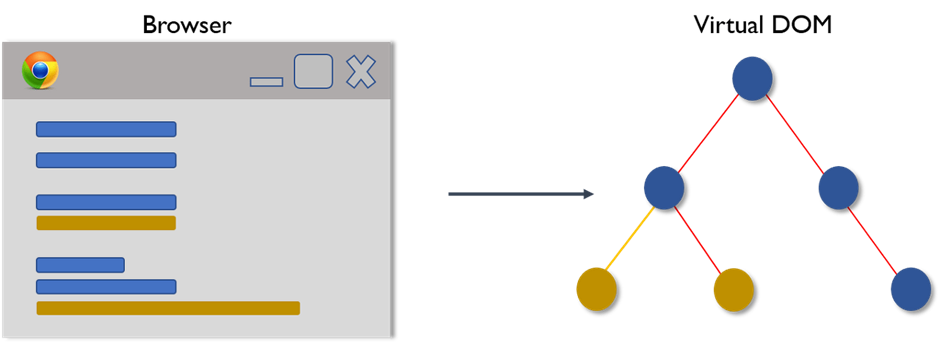
가상 DOM이란 DOM을 가볍게 만든 JavaScript 표현이라 할 수 있고 주로 React, Vue.js 등에 사용된다. 가상 DOM은 실제로 스크린에 렌더링하는 것이 아니기 때문에 DOM을 직접 업데이트하는 것보다 상대적으로 빠르다.
가상 DOM은 실제 DOM에서 처리하는 방식이 아닌 Virtual DOM과 메모리에서 미리 처리 하고 저장한 후 실제 DOM과 동기화하는 프로그래밍 개념이다. 해당 DOM을 컴포넌트 단위로 쪼개어 HTML 컴포넌트 조립품 처럼 다루는 개념
DOM과 Virtual DOM의 비교
| DOM | Virtual DOM | |
| 업데이트 | 느림 | 빠름 |
| HTML 업데이트 방식 | HTML을 직접 업데이트 | HTML을 직접 업데이트 하지않음 |
| 새로운 element 업데이트 방식 | 새로운 element가 업데이트된 경우 새로운 DOM생성 | 새로운 element가 업데이트 된 경우 새로운 가상 DOM 생성 후 이전 DOM과 비교 후 차이점 DOM만 업데이트 |
| 메모리 | 메모리 낭비가 심함 | 메모리 낭비가 덜함 |
DOM코드
<ul class="fruits">
<li>Apple</li>
<li>Orange</li>
<li>Banana</li>
</ul>
Virtual DOM식으로 표현된 코드
// Virtual DOM representation
{
type: "ul",
props: {
"class": "fruits"
},
children: [
{
type: "li",
props: null,
children: [
"Apple"
]
},
{
type: "li",
props: null,
children: [
"Orange"
]
},
{
type: "li",
props: null,
children: [
"Banana"
]
}
]
}
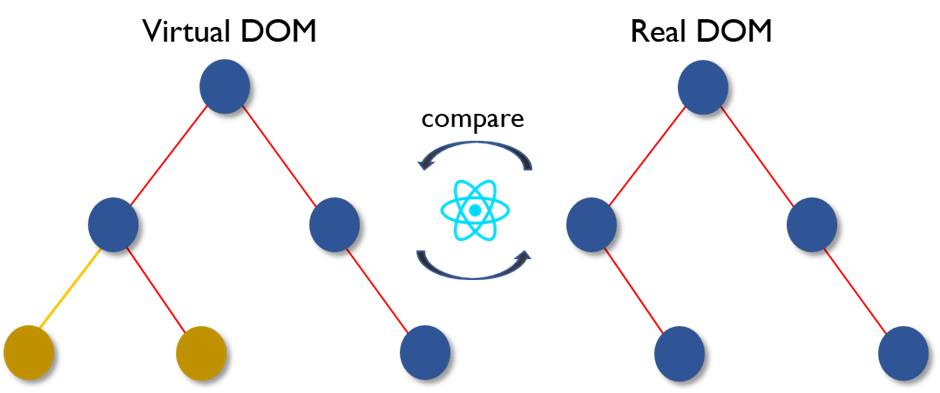
Virtual DOM의 세 단계
1. 데이터가 업데이트 되었을 때, 전체 UI가 Virtual DOM에서 리렌더링 됨

2. 이전 DOM과 새로운 Virtual DOM의 차이를 계산

3. 계산 이후 DOM은 변경된 부분만 변화시킴

'개발 > React' 카테고리의 다른 글
| [React] 디바운스(Debounce), 쓰로틀(Throttle) (0) | 2023.03.19 |
|---|---|
| Next + RTK + Typescript 개발 환경 설정하기 (0) | 2022.11.18 |
| [RTK] RTK-Query? (0) | 2022.11.05 |
| [React] Redux-Toolkit 대표적인 API 알아보기 (0) | 2022.10.04 |
| [React] Redux-Toolkit Quick Start 공식 문서 따라하기 (1) | 2022.10.04 |




댓글