Node.js 와 mysql 설치
이번 강의는 Node.js 와 Mysql을 설치하는 내용이다.
Node.js 는 이미 포스팅해놓았기때문에 아래 링크로 가면 된다.
2022.10.13 - [개발/개발지식] - [환경설정] Node.js, npm 설치하기
[환경설정] Node.js, npm 설치하기
Node.js 및 npm 설치하기 포스팅이나 개발을 하다 보면 항상 나오는 node.js와 npm의 설치 방법을 다루려고 한다. Node.js Node.js 공식홈페이지 메인화면에서는 Node.js를 다음과 같이 설명한다. Node.js®는 C
ijw9209.tistory.com
Mysql 은 아직 포스팅을 안해놓아서 곧 포스팅하면 링크를 추가하겠다.
프론트엔드 개발환경 세팅
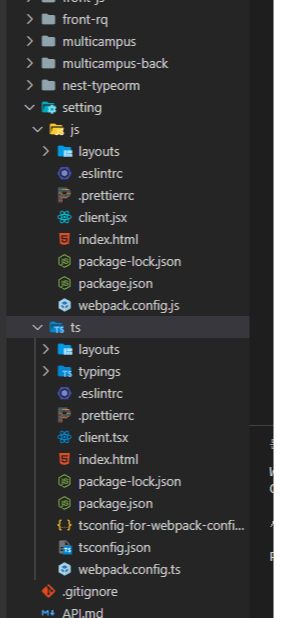
프론트엔드 개발 환경은 버전의 호환 등으로 오류가 날 수 있기 때문에 git에서 클론 한 코드 중 setting 폴더에 세팅 파일을 다 명시해 놓았다. setting 폴더 내부의 파일들을 복사하여 그냥 사용해도 된다.
(git bash)는 오류가 덜난다.

강의는 aleacture 폴더로 진행한다. 그리고 터미널은 git bash를 추천한다.

1. 터미널을 하나 더 열고 aleacture 폴더로 진입하여 npm init 명령어를 사용한다.
npm init
그러면 package.json 파일이 생성된다. 나는 git clone한 파일에는 package.json이 이미 생성되어 있기 때문에 명령어가 먹히지 않았다.
package.json과 나머지 세팅파일이 없다는 가정하에 진행하도록 하겠다.
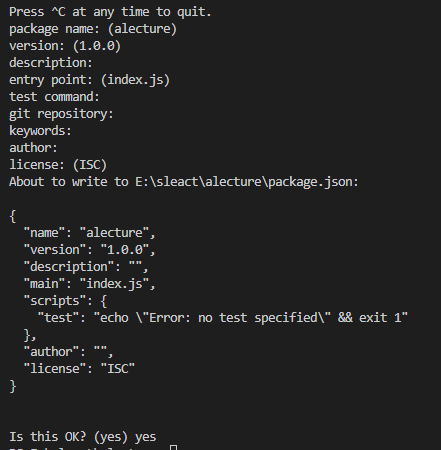
2. npm init을 사용하면 여러가지를 물어보는데 계속 엔터를 치고 넘어가면 된다.

패키지 명이나, 버전, 깃허브 주소 등을 작성할 사람은 작성하고 마지막에 yes를 쳐주면 package.json이 생긴다.
//package.json
{
"name": "alecture",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
3. React를 설치해준다. 아래 명령어를 타이핑해준다.
npm i react react-dom
//typescirpt를 사용할 사람만.
npm i @types/react @types/react-dom나는 두가지를 다 다운로드하였다.
4. npm i 명령어를 사용하여 node_modules 파일을 다운로드한다
npm i
5. eslint와 prettier를 설치해준다.
npm i -D eslint
npm i -D prettier eslint-plugin-prettier eslint-config-prettierprettier는 코드를 자동으로 정리해준다. 단점은 자기 맘대로 정리하기 때문에 단점이다.
하지만 코드의 단일화가 가능해진다는 장점이 있다.
eslint-plugin-prettier는 perttier와 eslint를 연결해준다.
eslint는 작성한 Javascrtipt 코드가 EcmaScript재단에서 명시한 Specifiaction에 부합하는지 검사해주는 툴이다.
- eslint : 코드 검사 도구
- prettier : 코드 정렬 도구
6. aleacture 폴더 내부에. prettierrc 파일과 . eslintrc을 만들어주고, 다음과 같이 작성한다.
.eslintrc
//.eslintrc
{
"extends": ["plugin:prettier/recommended", "react-app"]
}이 코드 설명은 prettier가 추천하는 대로 따르겠다는 코드이다.
.prettierrc
//.prettierrc
{
"printWidth": 120,
"tabWidth": 2,
"singleQuote": true,
"trailingComma": "all",
"semi": true
}
prettierrc의 설정은 더 있지만, 자신이 커스텀할 수 있는 내용이 그리 많지는 않다.
- printWidth : 줄 바꿈 설정
- tabWidth : 스페이스 칸수 설정
- SingleQuote : 홑 따옴표('), 쌍따옴표 ("") 여부
- trailingComma : 항상 콤마를 뒤에 붙일 건지 (객체 뒤에 콤마(,)를 붙이는 것)
- semi : 세미 콜론(;)을 항상 붙이는지 여부
7. tsconfig.json을 만들어준다.
tsconfig.json
//tsconfig.json
{
"compilerOptions": {
"esModuleInterop": true,
"sourceMap": true,
"lib": ["ES2020", "DOM"],
"jsx": "react",
"module": "esnext",
"moduleResolution": "Node",
"target": "es5",
"strict": true,
"resolveJsonModule": true,
"baseUrl": ".",
"paths": {
"@hooks/*": ["hooks/*"],
"@components/*": ["components/*"],
"@layouts/*": ["layouts/*"],
"@pages/*": ["pages/*"],
"@utils/*": ["utils/*"],
"@typings/*": ["typings/*"]
}
},
"ts-node": {
"compilerOptions": {
"module": "commonjs",
"moduleResolution": "Node",
"target": "es5",
"esModuleInterop": true
}
}
}
tsconfig.json 설정한 내용
- esModuleInterop : 이 설정을 true로 설정하면 원래 "import * as from 'react';
로 사용하던 명령을 "import React from 'react';" 형식으로 가져올 수 있다.
(웬만하면 켜 두는 게 좋다.)
- sourceMap : true로 설정하면 파일의 오류난 위치를 찾아갈 때 좋다.
- lib : 문법을 설정하는 구간 (현재 상태로 켜 두면 된다.
- jsx : react개발을 하니 react로 설정
- module : 모듈을 설정한다.
- target : es5로 설정되어 있는데 , ES2020을 사용하더라도 es5로 변환하겠다는 뜻이다.
- strict : true로 설정하면 타입 체킹을 엄격하게 하겠다는 뜻이다.
(타입 스크립트를 하려면 필수적으로 사용해야 됨 any의 사용을 지양하기 위해서.)
- resolveJsonModule : true로 설정하면 import json 파일 하는 것을 허락하겠다는 뜻이다.
- paths : path 설정을 해준다 "import A from ../../../Hello.js" 와 같은 경로를 절대 경로처럼 설정해줄 수 있다.
출처 : 슬랙 클론 코딩 zerocho
https://www.inflearn.com/course/클론코딩-실시간채팅
'개발 공부 시리즈 > Slack클론코딩' 카테고리의 다른 글
| [인프런 강의] zerocho Slack 클론 코딩 (6) - 폴더 구조와 리액트 라우터 (0) | 2022.10.19 |
|---|---|
| [인프런 강의] zerocho Slack 클론 코딩 (5) - 기본 세팅 (webpack devServer 세팅) (0) | 2022.10.18 |
| [인프런 강의] zerocho Slack 클론 코딩 (4) - 기본 세팅 (ts + webpack 실행) (0) | 2022.10.17 |
| [인프런 강의] zerocho Slack 클론 코딩 (3) - 기본 세팅 webpack, babel (0) | 2022.10.14 |
| [인프런 강의] zerocho Slack 클론 코딩 (1) - 기본 세팅 (0) | 2022.10.13 |



댓글