브라우저의 동작원리

브라우저(browser) ?
브라우저는 흔히 우리가 현재 사용하고있는 크롬, 마이크로 소프트 엣지, 파이어폭스 등을 지칭하는 말로
월드 와이드 웹에서 정보를 검색 및 탐색하기 위한 소프트웨어이다.
위키 백과는 웹 브라우저를 웹 서버에서 이동하며 쌍방향으로 통신하고 HTML 문서나 파일을 출력하는 그래픽 사용자 인터페이스(GUI) 기반의 응용 소프트웨어라고 설명하고 있다.
브라우저의 주요 기능
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고, 브라우저에 표시하는 것이다.
자원은 보통 HTML 문서이고, 이미지나 PDF 등 다른 형태일 수도 있다.
자원의 주소는 URI(Uniform Resource Identifier)에 의해 식별 된다.
브라우저는 웹 표준화 기구인 W3C(World Wide Web Consortium)에서 정한 표준 명세에따라 HTML과 CSS 파일을 해석해서 표시한다.
정리하면 브라우저의 기능은
- 사용자가 보고자하는 자원을 서버에 요청하는 역할
- 서버에서 응답받은 자원을 화면에 출력하는 역할을 한다.
브라우저의 구성요소
브라우저의 구성요소는 다음과 같이 구성된다.
1. 사용자 인터페이스 - 일반적으로 사용하는 주소표시줄, 북마크, 브라우저 도구(뒤로가기, 새로고침) 등 요청한 페이지를 제외한 모든 부분, GUI를 구성하는 부분이다.
2. 브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다. 브라우저 엔진은 HTML 문서와 기타 자원의 웹 페이지를 사용자의 장치에 시각적인 표현으로 변환해준다.
3. 렌더링 엔진 - 요청한 콘텐츠를 표시해준다. HTML CSS를 파싱하여 화면에 표시한다.
4. 통신 - HTTP 요청과 같은 네트워크 호출에 사용된다.
5. UI 백엔드 - 콤보 박스와 창같은 기본 장치들을 그려준다.
6. 자료저장소 - 쿠키나 웹 스토리지같은 브라우저 메모리를 활용하는 영역이다.
7. 자바스크립트 해석기 - 자바스크립트 코드를 해석하고 실행한다.
렌더링 엔진
렌더링 엔진은 요청한 콘텐츠를 화면에 표시해주는 역할을 한다.
렌더링 엔진의 동작과정
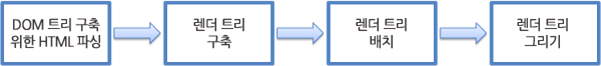
렌더링 엔진의 동작과정은 아래와 같다

1. 서버로 받은 HTML 문서 파싱, "콘텐츠 트리" 내부에서 태그를 DOM 트리 구축
DOM(document Object Model)은 HTML 문서에 대한 인터페이스.
2. 외부 CSS와 포함된 스타일 요소도 파싱
3. 스타일 정보+HTML정보를 합하여 렌더 트리 구축
DOM + CSS = CSSOM(CSS Object Model)
4. 렌더링 엔진이 배치와 그리기 과정을 시작. (모든 HTML을 파싱할때까지 기다리는 것이아니라 일부를 먼저화면에 그리기 시작함)
5. UI백엔드에서 렌더 트리를 그리고, 화면에 출력하게 된다.
브라우저 동작원리를 이제 얼추? 배웠다.
하지만 동작원리를 간단히만 포스팅한것이라
좀 더 세부적인 렌더링 엔진의 내용과 파싱같은 내용은 다음번에 더 자세히 포스팅해야겠다.
참고한 글
https://d2.naver.com/helloworld/59361
https://all-young.tistory.com/22
'개발 > 개발지식' 카테고리의 다른 글
| [프로그래밍 패러다임] 함수형 프로그래밍 (0) | 2022.10.10 |
|---|---|
| [디자인 패턴]MVC패턴, MVVM패턴 (0) | 2022.10.09 |
| 서버사이드 렌더링(SSR)과 클라이언트 사이드 렌더링(CSR) (0) | 2022.10.02 |
| WEB 개발 시간을 단축하는 방법 (0) | 2022.10.02 |
| 웹 브라우저에 URL을 입력하면 일어나는 일 (0) | 2022.09.29 |




댓글