WEB 개발 시간을 단축하는 방법
웹 개발을 진행하면서 나도 모르고 있던 웹 개발 팁들을 정리해보고자 한다.
앞으로는 개발하면서 사용해야지..!
1. 디자인 모드(Design Mode)
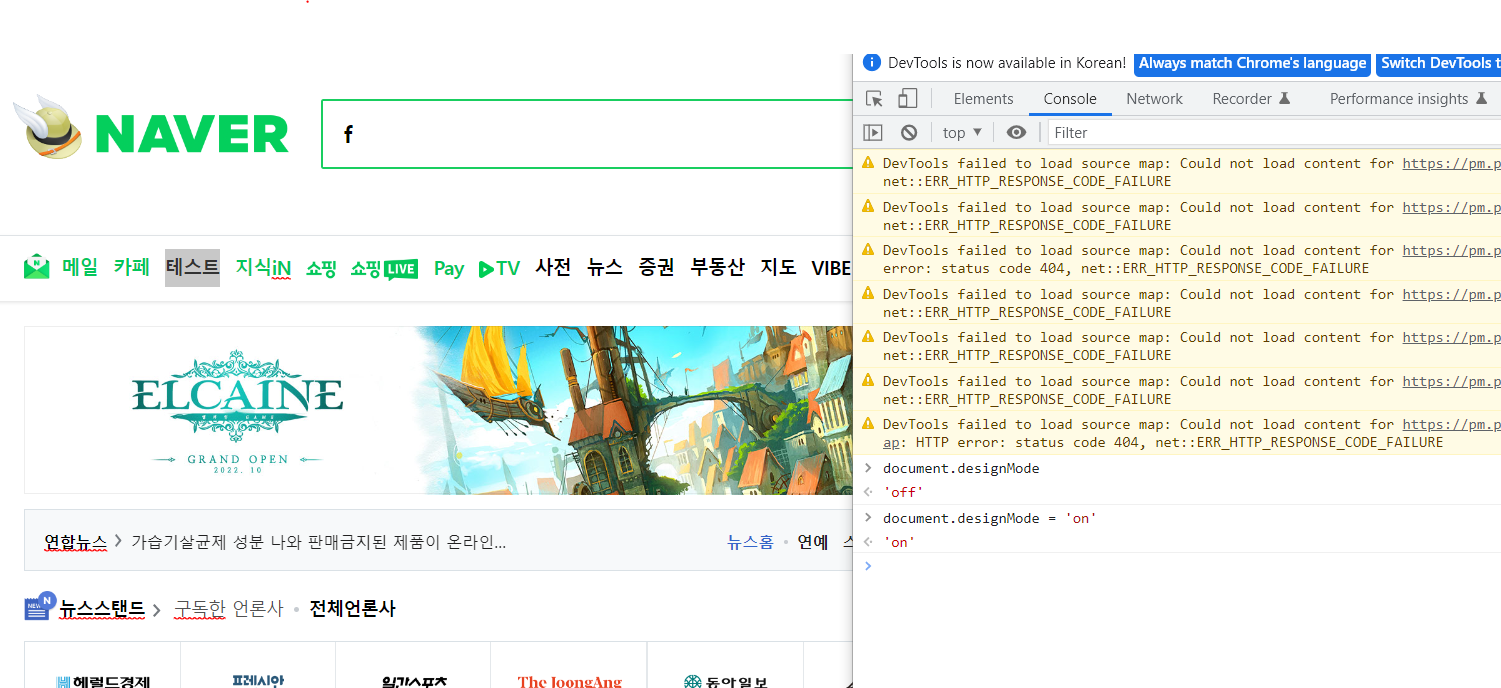
디자인 모드는 웹 브라우저에서 임시로 화면을 수정할 수 있다.
크롬, 파이어폭스, 사파리 등의 웹 브라우저에서 F12 키를 눌러 개발자 도구를 켜고
아래와 같이 document.designMode = 'on'을 입력하면 브라우저에 텍스트나 이미지를 옮겨볼 수 있다.
//디자인 모드 켜기
document.designMode = 'on'
//디자인 모드 끄기
document.designMode = 'off'

2. 시간 절약을 위한 자바스크립트 코드
1) 변수 교체
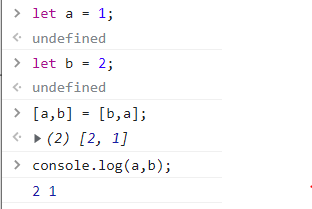
다음은 간단히 변수를 교체하는 방법이다.
두 변수의 값을 교체하기 위해 보통은 다른 변수(temp) 변수에 담아 변수의 값을 교체한다
하지만 이 방법으로 간단히 교체가 가능하다.

let a에는 1 let b 변수에는 2를 할당해주었고
[a, b] = [b, a] 라는 표현식으로 간단히 변수의 값을 바꿀 수 있다.!
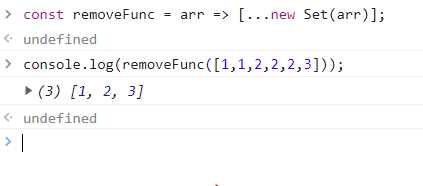
2) 중복 제거
set 객체를 이용하여 간단히 중복을 제거 할 수있다.

이런식으로 전개연산자와 set을 이용하여 함수를 설정해주고, 그 함수를 호출하면
중복을 제거해 줄 수 있다.
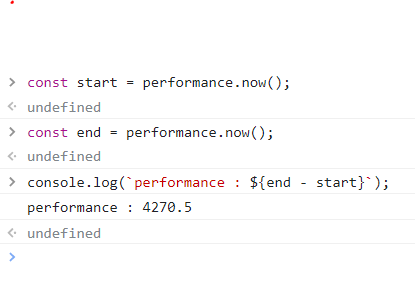
3) JavaScript 성능 테스트
자바스크립트 성능 테스트가 필요한 경우, performance.now() 를 활용하여 JavaScript 코드 성능을 테스트 할 수 있다.
사용방법은 아래와 같다.

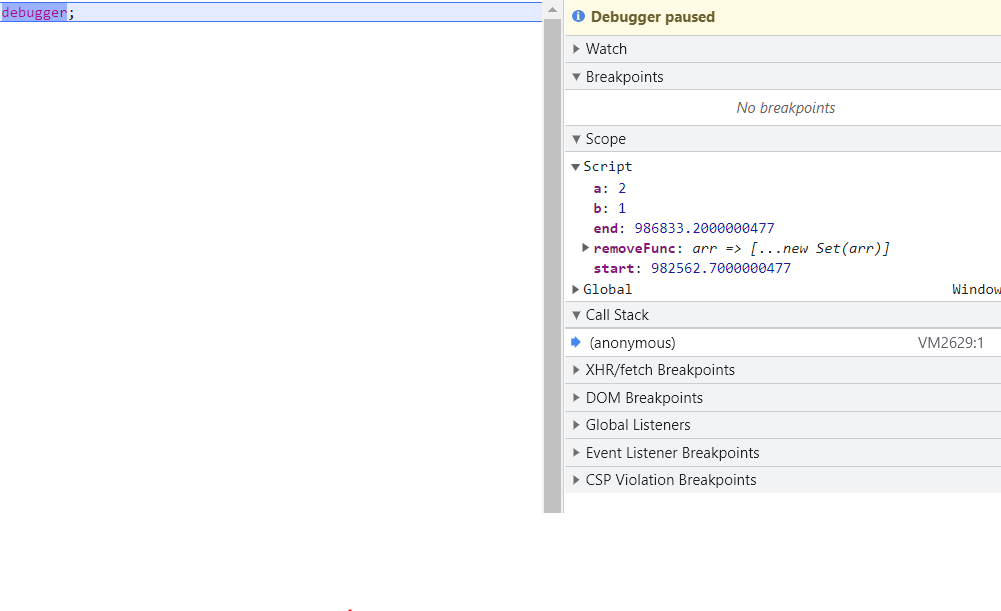
3. 웹 디버깅 방법
브라우저 웹 브라우저에서 debugger 를 사용하면 console.log() 를 사용할 필요없이, 좀더 간편하게 디버깅을 할 수 있다.

source 탭 > scope에 위에서 사용하였던 변수들을 볼 수 있다.
4. 브라우저 console 활용
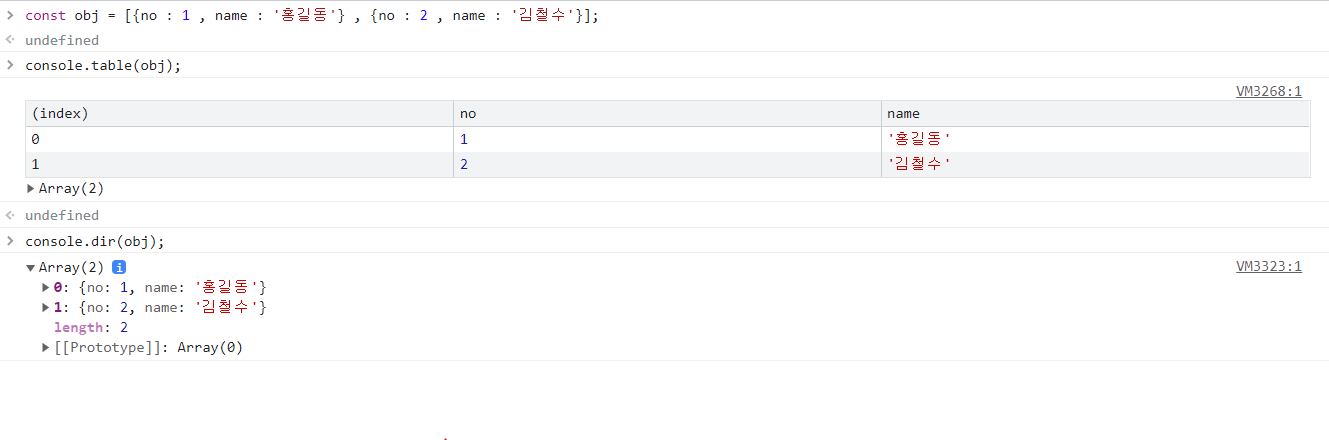
1) console.table , console.dir
객체를 디버그 해야되는 경우 console.log보다는 debugger 가 좋고, console.log() 를 사용해도 되지만
console.table()과 console.dir()도 있다.
table은 테이블 형식으로 콘솔을 찍어주고 시각적으로 더 편리하게 보여준다.

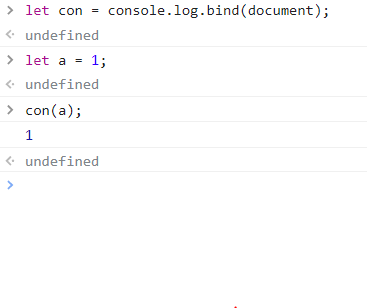
2) console.log 사용 팁
console.log()를 자주 사용한다면 짧게 줄여서 사용하는 방법도 있다.

이런식으로 document 에 바인딩해주고 자신이 설정한 변수로 콘솔을 찍을 수 있다.
나의 생각
개발을 진행하며 내가 사용하지 않던 간편한 기능들과 꿀팁들을 잘몰랐다.
블로그에 정리를 해두며 사용하는 습관을 길러야겠다.
'개발 > 개발지식' 카테고리의 다른 글
| [프로그래밍 패러다임] 함수형 프로그래밍 (0) | 2022.10.10 |
|---|---|
| [디자인 패턴]MVC패턴, MVVM패턴 (0) | 2022.10.09 |
| 브라우저의 동작원리 (0) | 2022.10.05 |
| 서버사이드 렌더링(SSR)과 클라이언트 사이드 렌더링(CSR) (0) | 2022.10.02 |
| 웹 브라우저에 URL을 입력하면 일어나는 일 (0) | 2022.09.29 |




댓글