최근 React 프로젝트를 진행하면서, useEffect에 대해 좀 더 유심히 알게 되었다.
React 라이프 사이클 또는 useEffect의 클린업에대해 간단히 정리해보려 한다.
useEffect를 자주 쓰게 되면 렌더링이 무분별하게 발생하고, 메모리 누수가 대량으로 일어나게 할 수 있다.
이를 방지하기 위해서는 useEffect 후 클린업 함수를 사용해 주어야 한다.
useEffect(() => {
const subscription = props.source.subscribe(); //subscribe 이벤트 발생
return () => {
// Clean up the subscription
subscription.unsubscribe(); //subscribe 이벤트 해제
};
});React 공식문서에서 가져온 예시이다. useEffect함수가 실행될 때 subscribe 이벤트가 발생되었고
return () => {} 문을 써줌으로써 clean up이 발생하고, subscribe로 인해 이벤트가 다시 해제시키는 예제이다.
다만 이 예제는 갱신마다 새로운 subscripbe가 발생한다고 볼 수 있다.
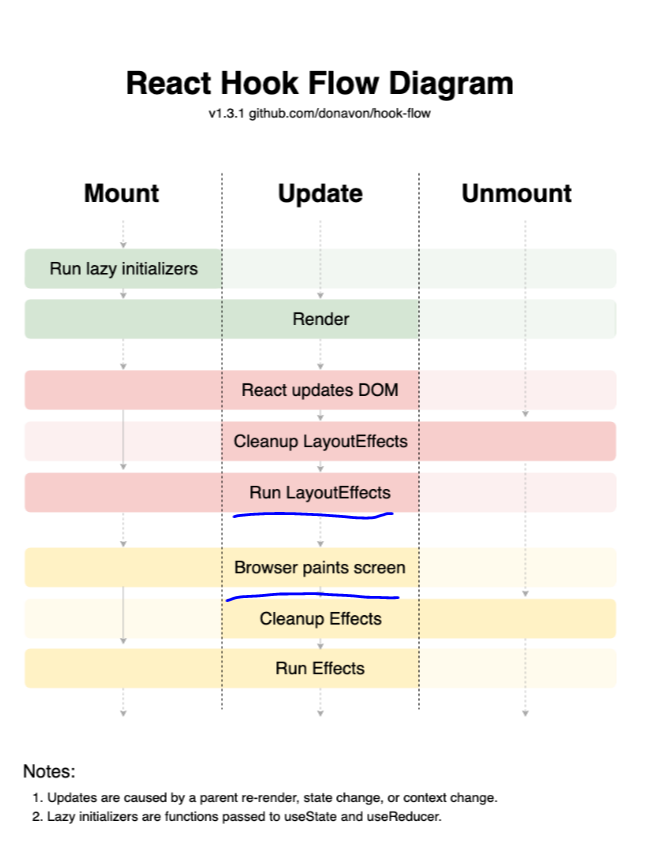
일반 클래스형 컴포넌트에서 사용하는 componentDidMount / componentDidUpdate와는 다르게 useEffect로 전달된 함수는 레이아웃이 배치되고 그려지고 난 후 발생한다.
useEffect로 사용하는 함수는 side effect가 발생할 수 있다.
이를 해결하기 위해서는 dom을 그리기 이전에 렌더링을 수행하는 useLayoutEffect를 사용할 수 있다.
useLayoutEffect(() => {
//event
return () => {
cleanup
};
}, [input])useLayoutEffect를 사용하면 다음과 같은 라이프 사이클을 따르게 된다.

useEffect는 DOM이 브라우저에 그려지고 실행되지만 , useLayoutEffect는 DOM을 화면에 그리기 전에 실행한다.
리액트 공식문서엔 아직도 내가 모르는 정보들이 아직도 많이 존재한다.
기본부터 다시 튼튼히 해야겠다.
- https://ko.reactjs.org/docs/hooks-reference.html#useeffect
'개발 > React' 카테고리의 다른 글
| [React] useTransition 알아보기 (0) | 2023.03.26 |
|---|---|
| [React] lodash를 활용한 debounce (0) | 2023.03.23 |
| [React] 디바운스(Debounce), 쓰로틀(Throttle) (0) | 2023.03.19 |
| Next + RTK + Typescript 개발 환경 설정하기 (0) | 2022.11.18 |
| [RTK] RTK-Query? (0) | 2022.11.05 |


댓글