Node.js 및 npm 설치하기
포스팅이나 개발을 하다 보면 항상 나오는 node.js와 npm의 설치 방법을 다루려고 한다.
Node.js
Node.js 공식홈페이지 메인화면에서는 Node.js를 다음과 같이 설명한다.
Node.js®는 Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임입니다.
즉 Node.js는 자바스크립트 애플리케이션뿐만 아니라, 서버를 실행하는 데 사용된다.
NPM
NPM은 Node Package Module의 약자이다.
Node.js로 만들어진 패키지들을 간단한 명령어로 다운로드할 수 있고, 관리해줄 수 있다.
Node.js 설치방법
1. 아래의 Node.js 공식 홈페이지를 방문한다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

현재는 18.10.0 버전까지 나왔다.
하지만 나는 보통 LTS 버전을 받는다.
LTS(Long Term Support, 장기 지원 버전)
일반적인 경우는 장기간에 걸쳐서 특별히 고안된 소프트웨어의 버전 또는 에디션이다.
클릭하고 다운로드한 파일을 실행해준다.
2. 설치 파일을 실행하고 Next를 클릭한다.

3. 동의하고 Next를 클릭한다.

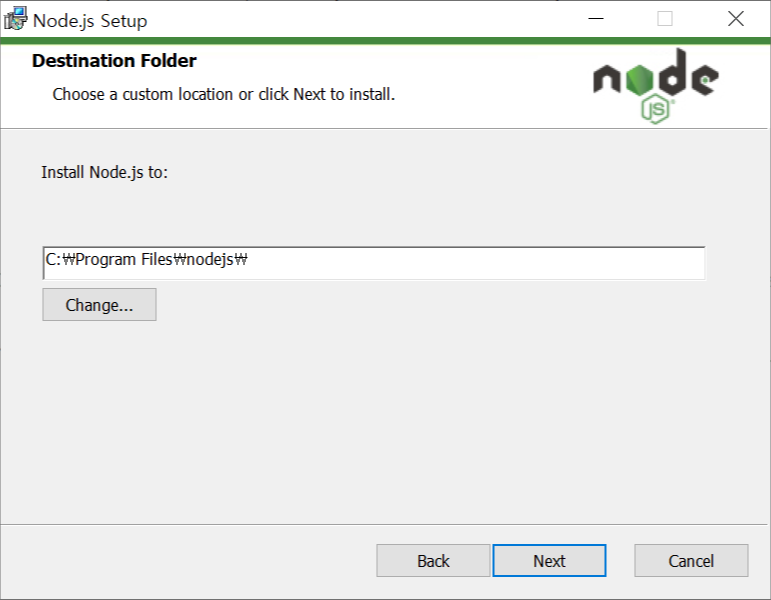
4. 설치 경로를 지정 화면이다. 나는 기본으로 잡힌 아래 경로로 바로 설치하겠다. Next를 눌러준다.

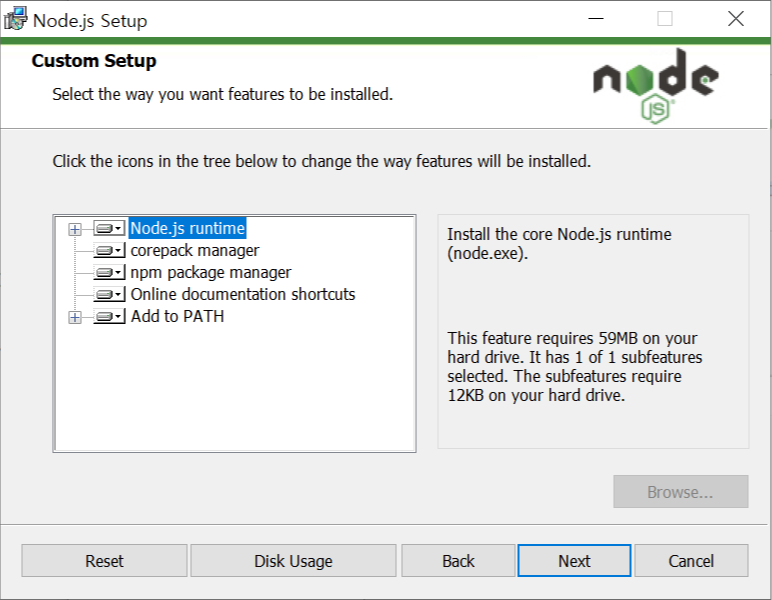
5. 커스텀 설치 창이 나온다. 잘 모르면 그냥 Next를 눌러주면 된다.

커스텀 설치의 내용은 다음과 같다.
- Node.js runtime : Node.js 런타임 본체이다.
- corepack manager : 패키지 관리자이다. npm과 yarn 등의 패키지 관리자의 여러 버전을 설치하고 사용 여부를 지정하는 것이 가능하다.
- npm package manager : npm 패키지 관리자이다.
- Online documentation shortcuts : 온라인 문서 바로가기이다.
- add to path : path 환경변수에 등록해준다.
6. native 모듈을 위한 툴을 설치할지 말지 여부를 체크하는 화면, 자동으로 설치할지 말지 여부를 물어본다.
나는 체크하지 않고 Next를 누르겠다

7. install을 눌러준다.

8. finish를 눌러 설치를 완료해준다.

9. 설치가 완료된 것을 확인하기 위해서 cmd(명령 프롬 포트) 창을 열어주고, node -v를 입력해준다.
node 버전이 나오면 설치 완료!

'개발 > 개발지식' 카테고리의 다른 글
| GraphQL이 무엇일까? (0) | 2022.11.11 |
|---|---|
| [환경설정] Git 설치하기 (windows) (0) | 2022.10.14 |
| JEST를 사용한 코딩 테스트 공부 시작 (0) | 2022.10.12 |
| [프로그래밍 패러다임] 함수형 프로그래밍 (0) | 2022.10.10 |
| [디자인 패턴]MVC패턴, MVVM패턴 (0) | 2022.10.09 |




댓글