이번 포스팅에서는 Next.js가 나오게 된 배경, Next.js의 주요 기능, Next.js에 설치 및 실행 방법을 알아보도록 하자.
차차 사용방법을 이어서 포스팅하겠다.

Next.js는 어떻게 나오게 되었나.
React를 사용하다 보면 SPA(SinglePageApplication) 방식이다 보니 클라이언트 사이드 렌더링(Client-Side-Rendering)이 일어난다. 또한 맨 처음 자바스크립트 코드를 로드하기 때문에 화면이 사용자에게 보이기까지의 시간이 오래 걸린다.
클라이언트 사이드 렌더링의 자세한 내용은 이 포스팅에 정리되어있다.
2022.10.02 - [개발/개발지식] - 서버사이드 렌더링(SSR)과 클라이언트 사이드 렌더링(CSR)
서버사이드 렌더링(SSR)과 클라이언트 사이드 렌더링(CSR)
서버사이드 렌더링(SSR) 서버사이드렌더링(Server Side Rendering)은 서버가 사용자에게 보여줄 페이지를 모두 구성 한다음, 사용자에게 페이지를 보여주는 방식. 서버가 완전히 만들어진 HTML 파일을
ijw9209.tistory.com
또한 웹 사이트에서 콘텐츠 SEO(Search Engine Optimization, 검색엔진 최적화) 문제가 있다.
위의 두 문제(렌더링 시간문제와, SEO(검색 엔진 최적화) 문제를 해결하기 위해서는 서버 사이드 렌더링(Server-Side-Rendering) 방식으로 해결할 수 있는데
Next.js는 기존의 React의 클라이언트 사이드 렌더링 방식이 아닌 서버 사이드 렌더링 방식을 구현하게 해주는 리액트 프레임워크이다.
Next.js의 주요 기능
1. Hot Code Reloading
Next.js를 사용하면 개발하는 동안 코드를 저장할 때 바로 페이지를 새로고침 해주기 때문에 편리하다.
2. Automatic Routing
Next.js 폴더 구조 상의 pages/ 폴더 하위에 파일이 있으면 그 파일명을 사용하여 URL이 매핑된다.
예를 들면 pages/todolist.tsx 파일이 있다면 http://localhost:3000/todolist와 같이 자동으로 라우팅 설정이 된다.
3. Single File Components
Next.js는 통합된 `<style jsx>`를 사용하여 컴포넌트 안에서 해당 컴포넌트만 가지는 css를 만들 수 있다.
// pages/index.js
function Home() {
return (
<div className="container">
<h1>Hello Next.js</h1>
<p>Let's explore different ways to style Next.js apps</p>
<style jsx>{`
.container {
margin: 50px;
}
p {
color: blue;
}
`}</style>
</div>
);
}
export default Home;이 예제를 보면 컨테이너 내부에서 `<style jsx>`를 선언하여 사용하였다.
다른 컨테이너에 있는 <p> 태그에는 영향을 끼치지 않는다.
또한 `<style jsx global>`을 사용하여 글로벌 css로도 추가가 가능하다.
4. Single File Components
위의 Next.js 소개에서 말했듯 Next.js는 서버사이드에서 렌더링을 구현한다.
5. Automatic Code Splitting
각 페이지들은 자기가 필요로하는 자바스크립트 라이브러리들만 렌더링 한다.
쉽게 말하면 해당 페이지에서 import 한 라이브러리들만 렌더링 한다.
6. Dynamic Components
자바스크립트 모듈과 리액트 컴포넌트를 동적으로 import 할 수 있다.
import dynamic from 'next/dynamic'
import { Suspense } from 'react'
const DynamicHeader = dynamic(() => import('../components/header'), {
suspense: true,
})
export default function Home() {
return (
<Suspense fallback={`Loading...`}>
<DynamicHeader />
</Suspense>
)
}맨 위의 `next/dynamic` 을 사용하면 헤더 구성요소가 페이지의 초기 JavaScript 번들에 포함되지 않는다.
Next.js는 React.lazy와 유사하게 preload 하기 위해 모듈의 최상위 레벨에 표시되어야 한다.
7. Typescript
Next.js를 사용하면 타입 스크립트 활용을 위해서 웹팩과 바벨 설정을 할 필요성이 없어진다.
npm install typescript 명령어와 npm run dev 명령어를 사용하면 자동으로 tsconfig , next-end.d.ts 파일이 생성된다.
이외에도 더 많은 기능들이 있지만 일단 메인 페이지를 띄우는 게 우선이다.!
간단한 설치 및 실행방법을 공식문서를 통해 알아보자
Next.js 설치 및 실행
https://nextjs.org/docs/getting-started
Getting Started | Next.js
Get started with Next.js in the official documentation, and learn more about all our features!
nextjs.org
Next.js 공식문서에도 실행 방법이 나와있다.
Automatic Setup
Next.js는 `create-next-app`으로 next.js를 설치하는 것을 권장하고 있다. 자동으로 설정이 되기 때문이다.
npx create-next-app@latest
# or
yarn create next-app
# or
pnpm create next-app
//타입스크립트를 같이 설치할 수 있다.
npx create-next-app@latest --typescript
# or
yarn create next-app --typescript
# or
pnpm create next-app --typescriptManual Setup
수동으로 설치할 수도 있다.
우선 next react react-dom을 설치한다.
npm install next react react-dom
# or
yarn add next react react-dom
# or
pnpm add next react react-dom
그리고 package.json 에 아래와 같이 추가한다.
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
}그럼 나는 CNA(Creact-Next-app) 자동 설치를 해보겠다
1. 우선 yarn과 npm 둘 중에 하나가 깔려있어야 한다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
위 링크는 npm을 다운로드하는 사이트이다. 위 사이트에 접속하여 원하는 버전을 다운로드하면 된다.
2. 설치 후 cmd(명령 프롬포트) 창에 접속해 설치할 디렉터리로 이동한 후 다음 명령어를 입력하여 설치를 해준다.
npx create-next-app@latest
나는 react라는 폴더 안에 해당 명령어를 사용하였다.
3. 그다음 프로젝트 이름을 물어보는 명령이 나오는데, 원하는 프로젝트명을 기입하면 된다.


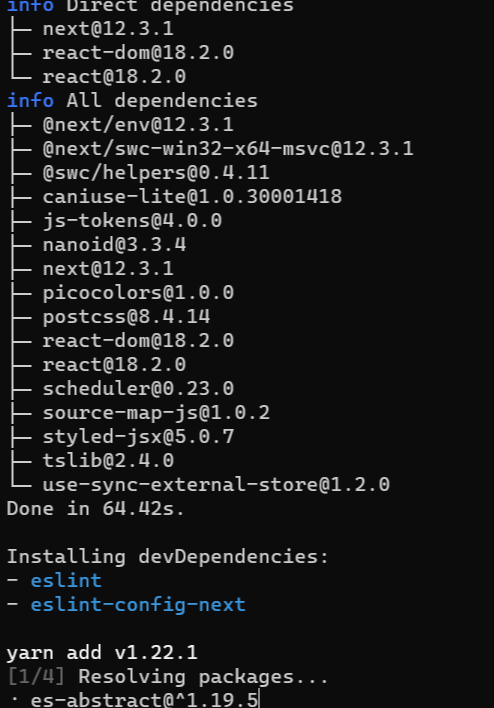
이런 식으로 무언가 우다닥 설치되기 시작한다.
4. 다음과 같이 Done이라는 명령어가 뜨면 설치 완료.

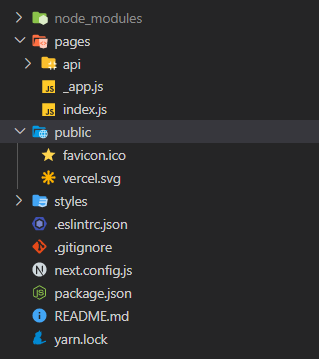
5. 코드를 열어보면 다음과 같은 구조로 나와있다.

pages 폴더와 public 폴더가 next.js의 애플리케이션의 루트 디렉터리이다.
- `pages`라는 폴더는 파일명에 기초하여 라우팅을 해준다.
pages/about.js 파일이 있다면 localhost:3000/about으로 url이 자동으로 라우팅이 된다.
- `public`이라는 폴더는 이미지, 폰트, 기타 등 자산을 저장하는 디렉터리이다. 기본 URL(/)로 시작하는 코드로 참조 가능하다.
6. `pages/index.js` 파일을 다음과 같이 변경하고 실행해보자
`pages/index.js`의 내용을 다음과 같이 변경한다.
function HomePage() {
return <div>Welcome to Next.js!</div>
}
export default HomePage
그 후 `npm run dev` `yarn dev` `pnpm dev` 등의 명령어로 실행한다.
실행 후 http://localhost:3000에 접속한다.

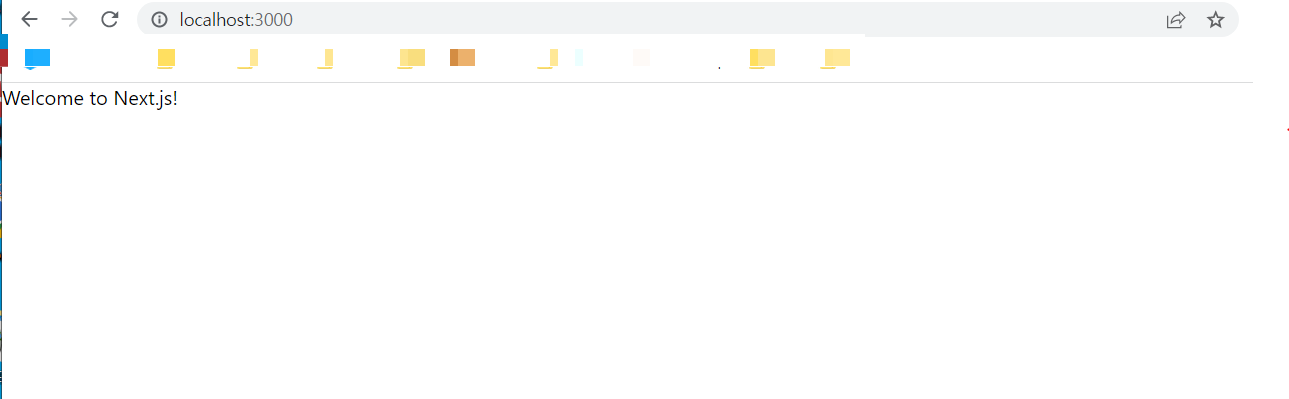
7. 다음과 같은 창이 뜬다면 성공이다.

이제 Next.js로 첫 발걸음을 내디뎠다.
공식문서 공부하며 다음 포스팅으로 이어가도록 하겠다.
도움이 된 글
- https://nextjs.org/blog/styling-next-with-styled-jsx
- https://www.youdad.kr/nextjs-basic-concepts-and-features/
'개발 > Next.js' 카테고리의 다른 글
| SSR, CSR, SSG, ISR 특징 및 Next.js 적용 방법 (0) | 2024.08.07 |
|---|

댓글