Redux-Toolkit
Redux-toolkit은 기존 Redux를 편리하고 간편하게 사용할 수 있는 라이브러리이다.
Redux코드를 보다 더 간결하게 작성할 수 있고, Redux 보다 효율적이다.
기존 Redux의 스토어 구성, 많은 패키지 추가 등등의 문제점을 개선하기 위해 나왔다.
createStore => configureStore
action, reducer => createSlice
등의 사용법이 좀더 개발자 친화적으로 작성할 수 있다.
Redux-ToolkIt 설치 방법
1. Redux-Toolkit을 설치하기 위해서는 우선 npm(Node 패키지 관리자)가 설치 되어있어야한다.
사용방법은 아래와 같다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

에 접속하여 자신의 운영체제에 맞는 버전을 사용하여 다운로드 하고, 다운로드가 완료된다면
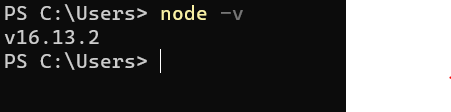
cmd 창에서 node -v 를 입력하여 아래와 같이 나오면 npm 패키지가 설치 된 것이다.

2, cmd창에서 자신이 원하는 폴더 디렉토리로 가서 아래와 같은 명령어로 설치하면 된다.
# Redux + Plain JS template
npx create-react-app my-app --template redux
# Redux + TypeScript template
npx create-react-app my-app --template redux-typescript

나는 타입스크립트 버전으로 my-app-test 라는 프로젝트 이름으로 생성하였다.

기존앱에는 다음과 같이 설치 할 수 있다.
# NPM
npm install @reduxjs/toolkit
# Yarn
yarn add @reduxjs/toolkit
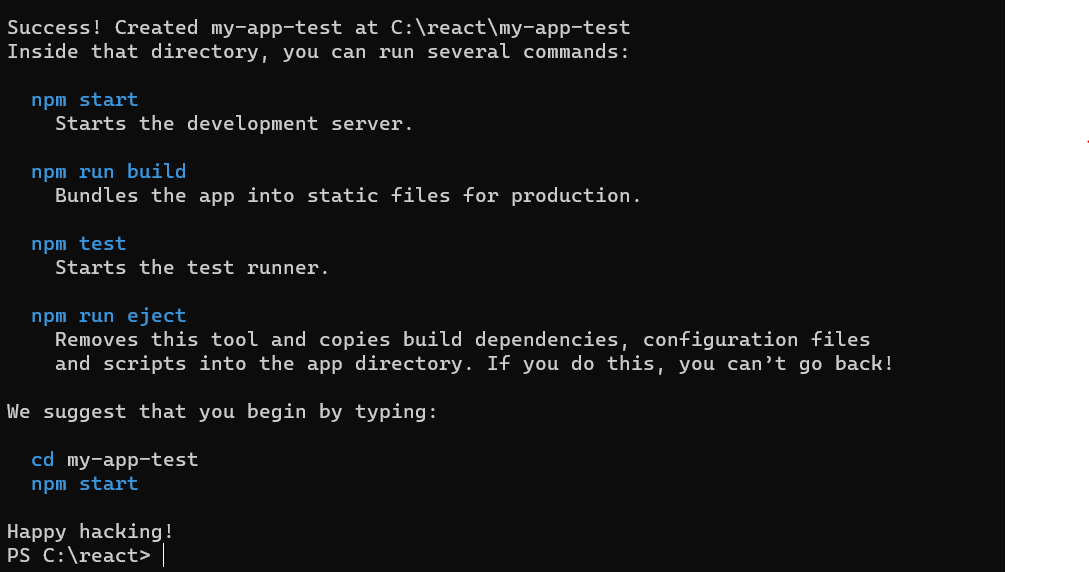
설치가 완료된 화면

이 화면이 뜨고 생성된 디렉토리로 이동
//설치된 디렉토리로 이동
cd my-app-test
//실행
npm start

실행하면 다음과 같은 화면이 뜨면서 웹 브라우저에
http://localhost:3000 으로 접속하면

리덕스 툴킷에 처음으로 발을 들이기 성공!
자세한 사용방법 및 지원하는 API 등은 다음 포스팅에서 이어가겠다.
이렇게 적어놓으니 매번 찾을 필요 없이 내가 필요할때 보고 사용할 수 있어서 좋다.!
참고된 문서
'개발 공부 시리즈 > Redux-ToolKit' 카테고리의 다른 글
| [RTK] Typescript todoList 만들기 - (4) 컴포넌트 분리하기 (0) | 2022.10.28 |
|---|---|
| [RTK] Typescript todoList 만들기 - (3) 삭제 기능 만들기 (2) | 2022.10.27 |
| [RTK] Typescript todoList 만들기 - (2) 기본적인 디자인하기 (0) | 2022.10.26 |
| [RTK] Typescript todoList 만들기 - (1) (0) | 2022.10.25 |
| [React] Redux-Toolkit TypeScript Quick Start (0) | 2022.10.20 |




댓글